
最近は「Adobe Fresco」を使ってスマホケース用にイラストを描いていますが、自身の趣味でもある海水魚の絵を使って、実際にどんな手順でイラストを描いているか、簡単に解説したいと思います。
「これからAdobe Frescoで絵を描いてみたい!」という方の参考になってくれると嬉しいです。
「他のイラスト作成ソフトも気になる」という方は、『【デジタルイラストに必要なもの】おすすめのお絵描きソフトは?』も合わせて御覧ください。
Contents
「Adobe Fresco」でスマホケース用の海水魚イラストを描く
基本的に「iPad」と「Apple Pencil」を使ってイラストを描いていくことになりますが、使用するアプリは「Adobe Fresco」になります。そして「Adobe Illustrator」で微調整して仕上げるといった手順です。
「Illustrator」はあった方が便利ですが、「Fresco」だけでもイラストをキレイに仕上げることはできるのでご安心を。

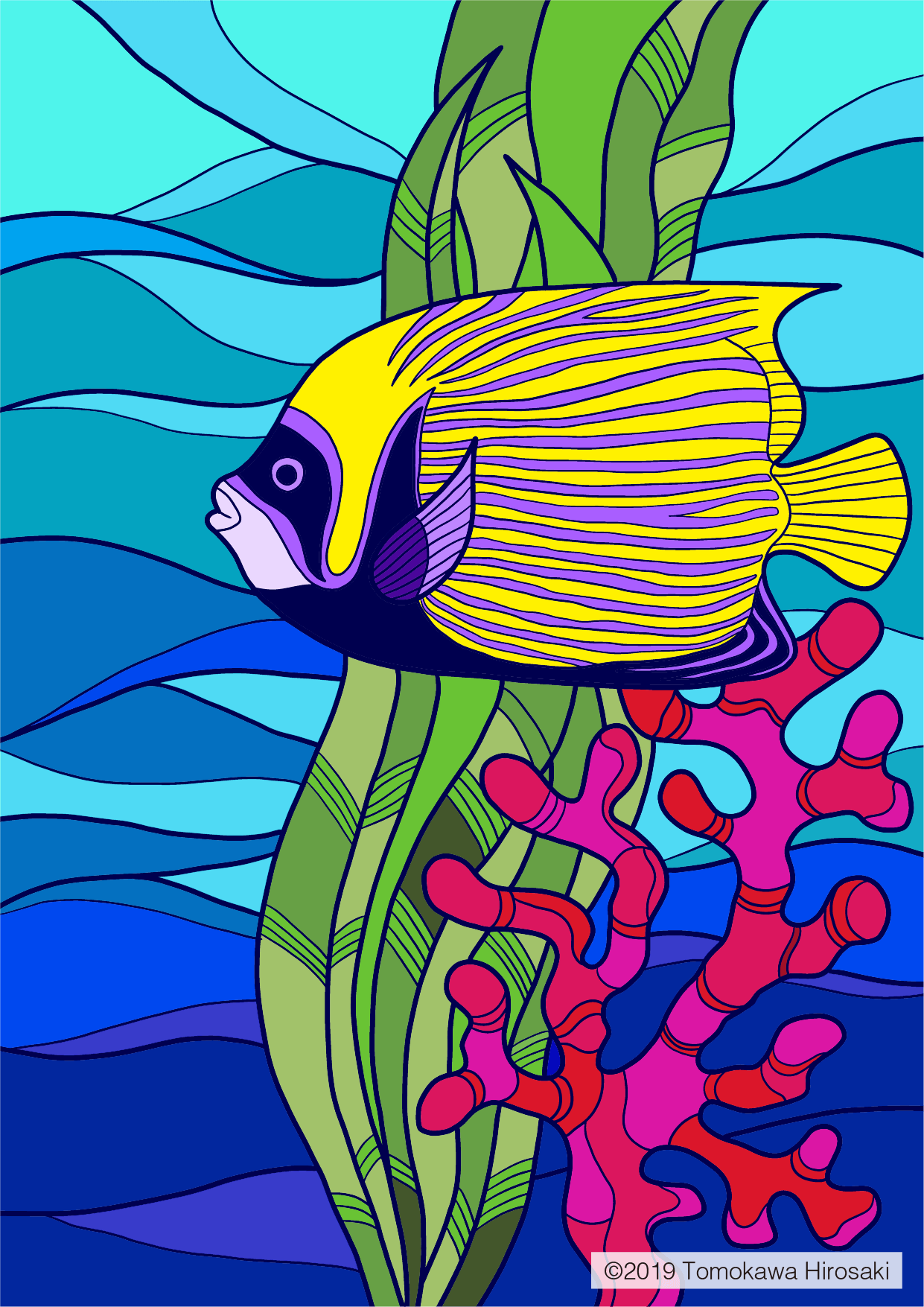
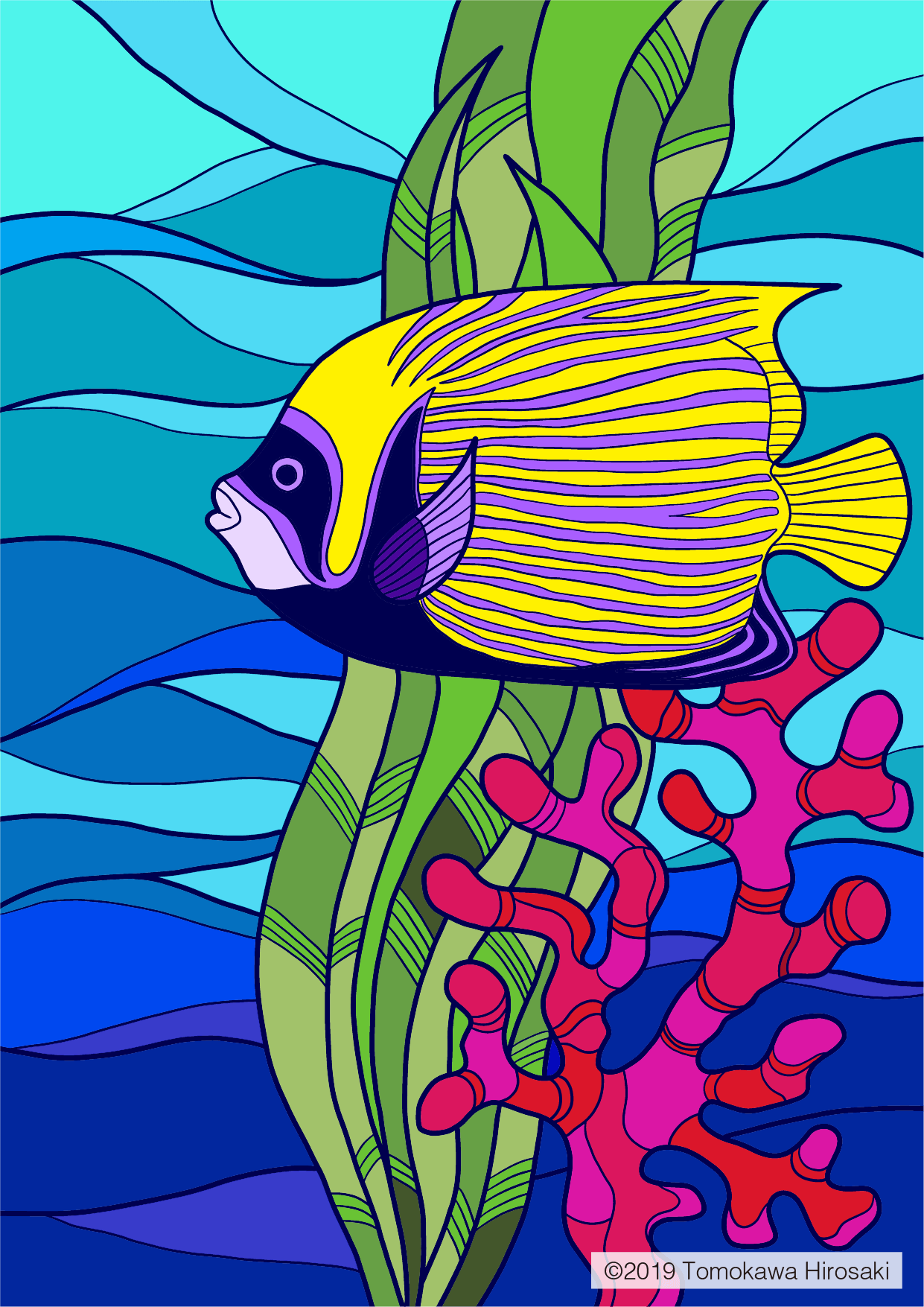
今回のメインとなるビジュアルは「タテジマキンチャクダイ」というシマシマの模様がキレイな海水魚です。
これが今回のイラストの完成形になりますが、このイラストをスマホケースにするわけです。
スマホケースの下絵を読み込む

スマホケースはレンズの部分は穴があくので、ここにデザイン的に重要な部分は配置しないようにしましょう。
今回の場合、魚の顔の部分がレンズの穴の位置になると、なんともブサイクなデザインになってしまいますよね。
そういった失敗を避けるためにも、まずはスマホケースのベースとなる画像を「Illustrator」で作成して、PNG画像として保存しておきました。(※Illustratorで作らなくてもスマホケースの画像をそのまま使ってもオッケーです)

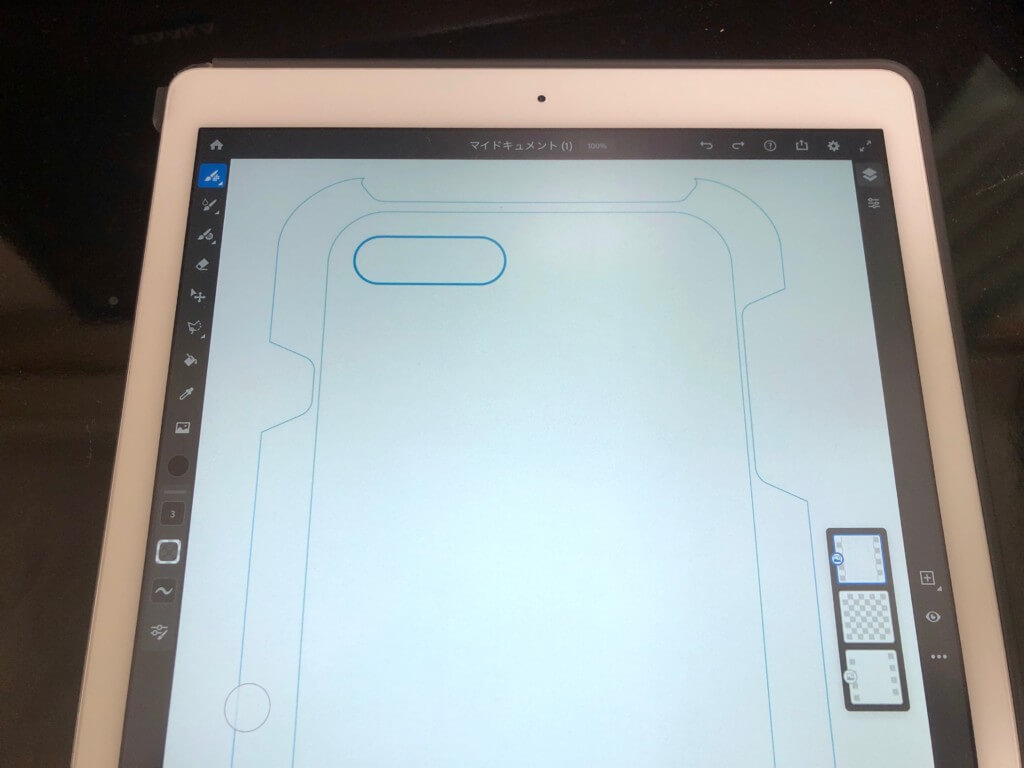
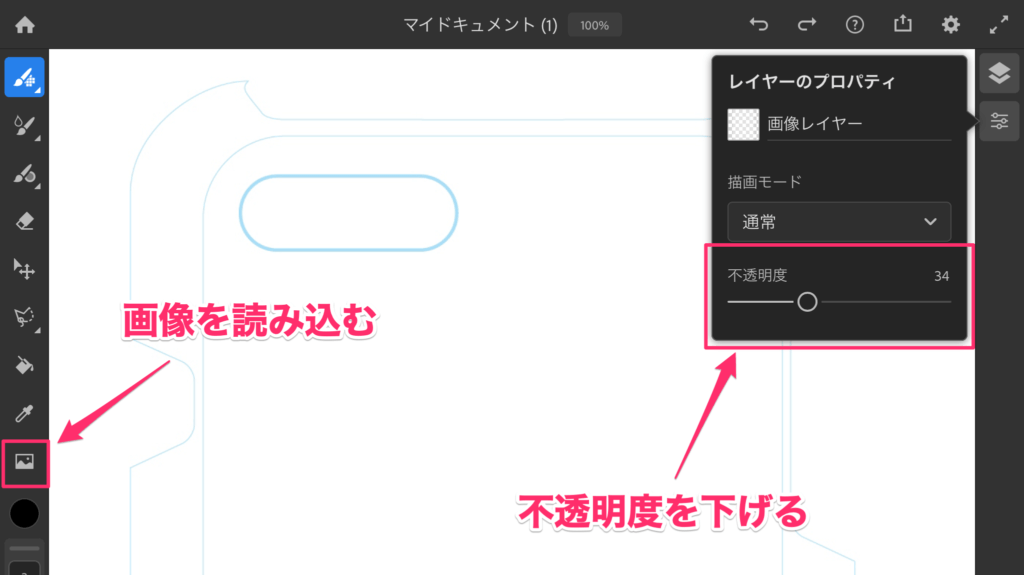
iPadで「Fresco」を起動したら、「Illustrator」で作成したスマホの画像を、下絵として読み込みます。
もしイラストを描くときに目障りなら、レイヤーの【不透明度】の数値を下げると見やすくなります。
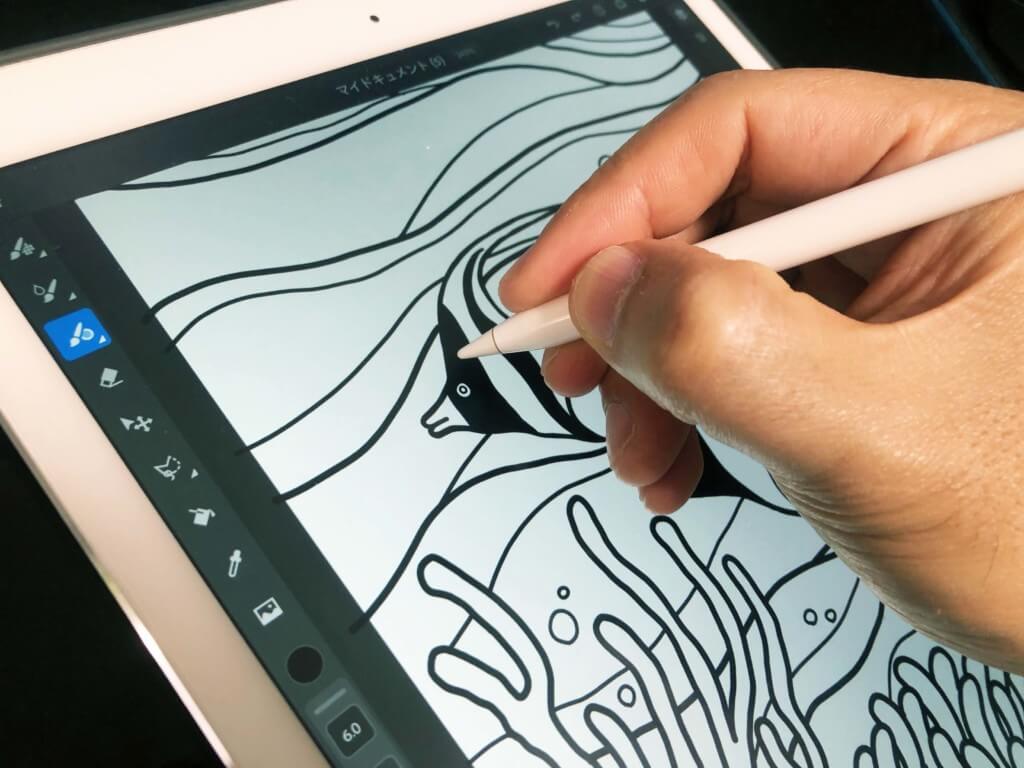
鉛筆で下書きを作成

読み込んだスマホケースの画像を元に、イラストにする下絵を描いていきます。
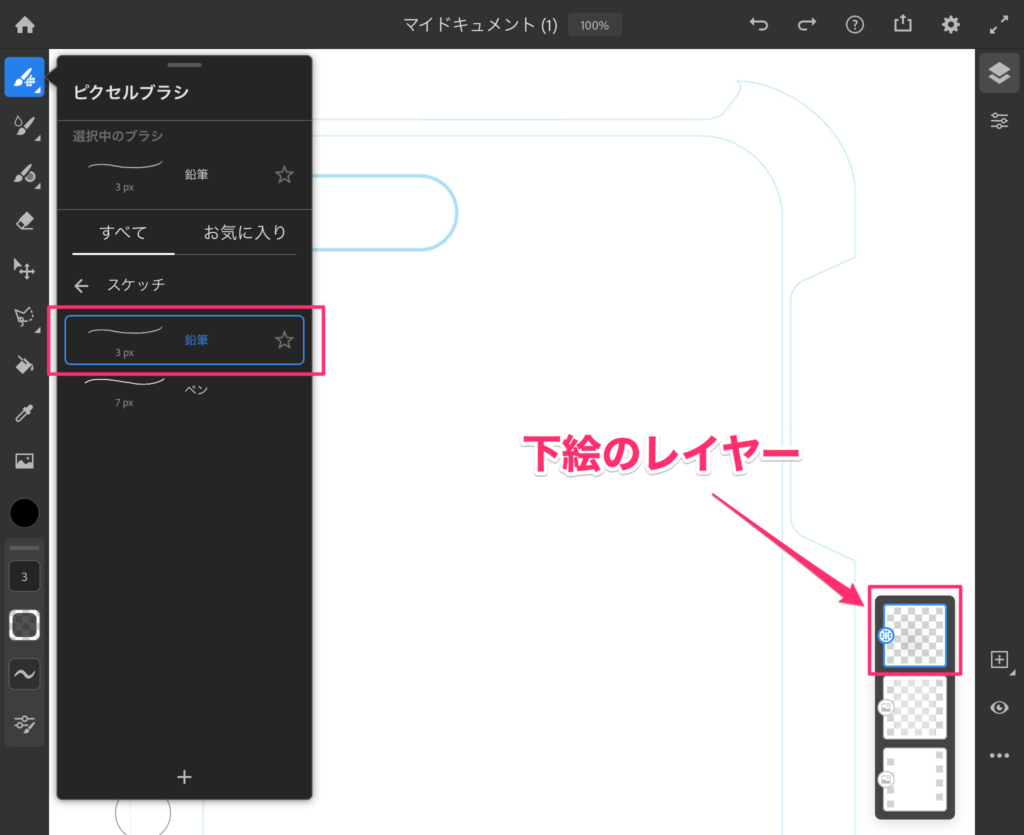
新しいレイヤーを作成して【ピクセルブラシ】→【鉛筆】を選びます。

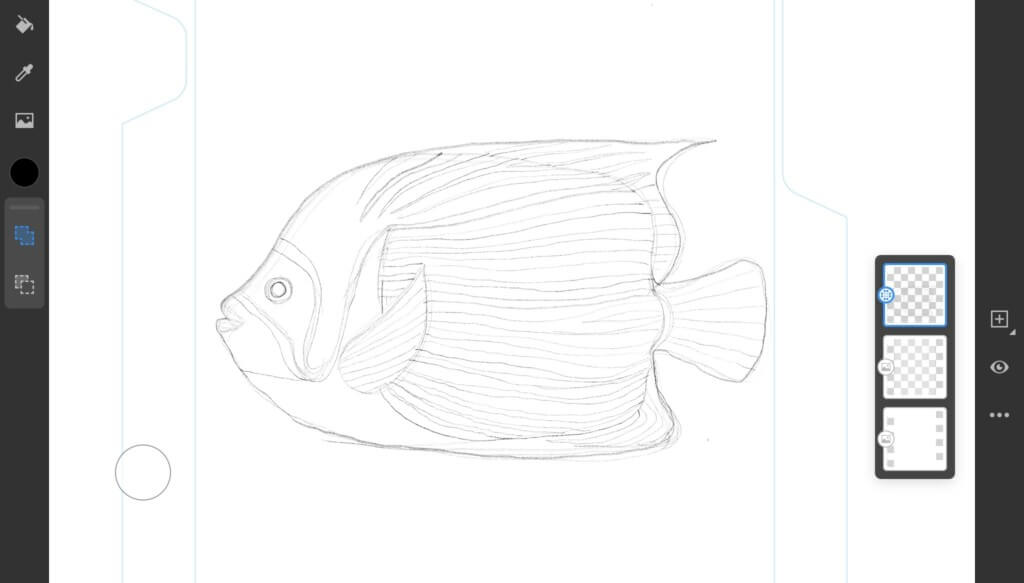
鉛筆でどんどん下描きしていけばいいのですが、構図も含めて一発でイラストを描くのは難しいので、最初にビジュアルのメインとなるものを描くと全体の構図も考えやすいです。
今回のメインビジュアルはタテジマキンチャクダイなので、まずはこの魚を一番最初に描くことにしました。

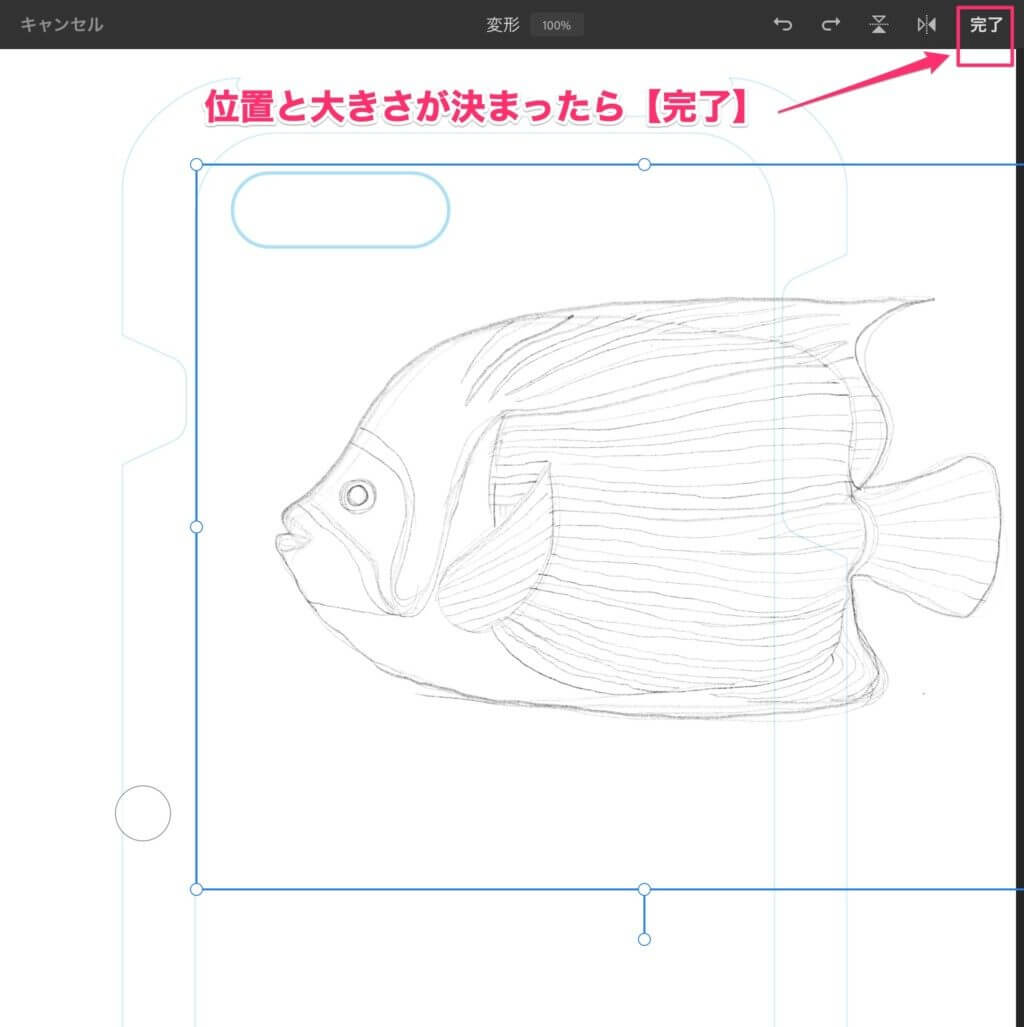
メインのビジュアルが描けましたが、そのまま中央に配置してもデザイン的に味気ない感じがするので、位置や大きさを変更します。
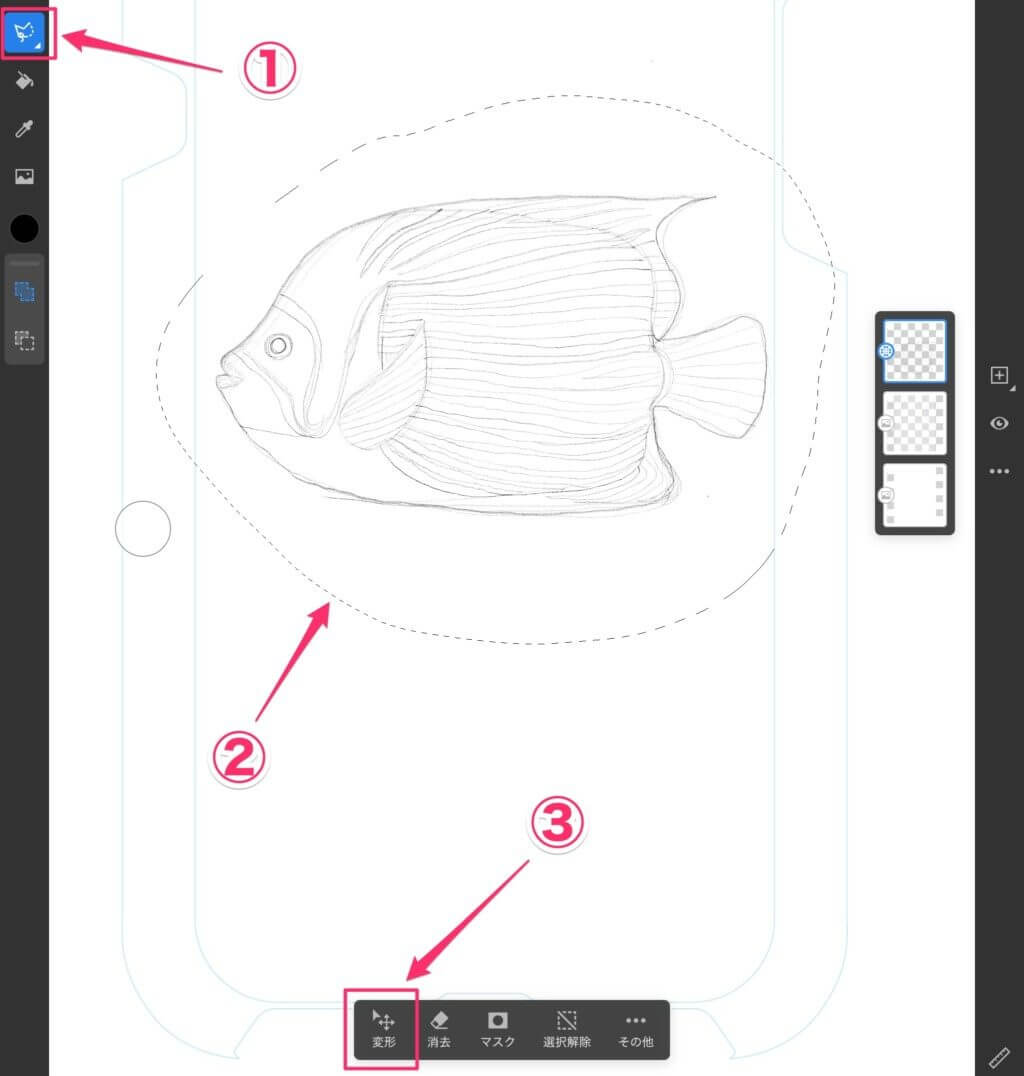
【なげなわツール】で動かしたいイラストをグルっと囲んで【変形】を選びます。
これで選んだ部分だけを移動したり大きさを変更することができます。

魚の尻尾がはみ出しますが、右上の方に大胆に配置しました。
位置や大きさが決まったら、【完了】をタップして決定します。

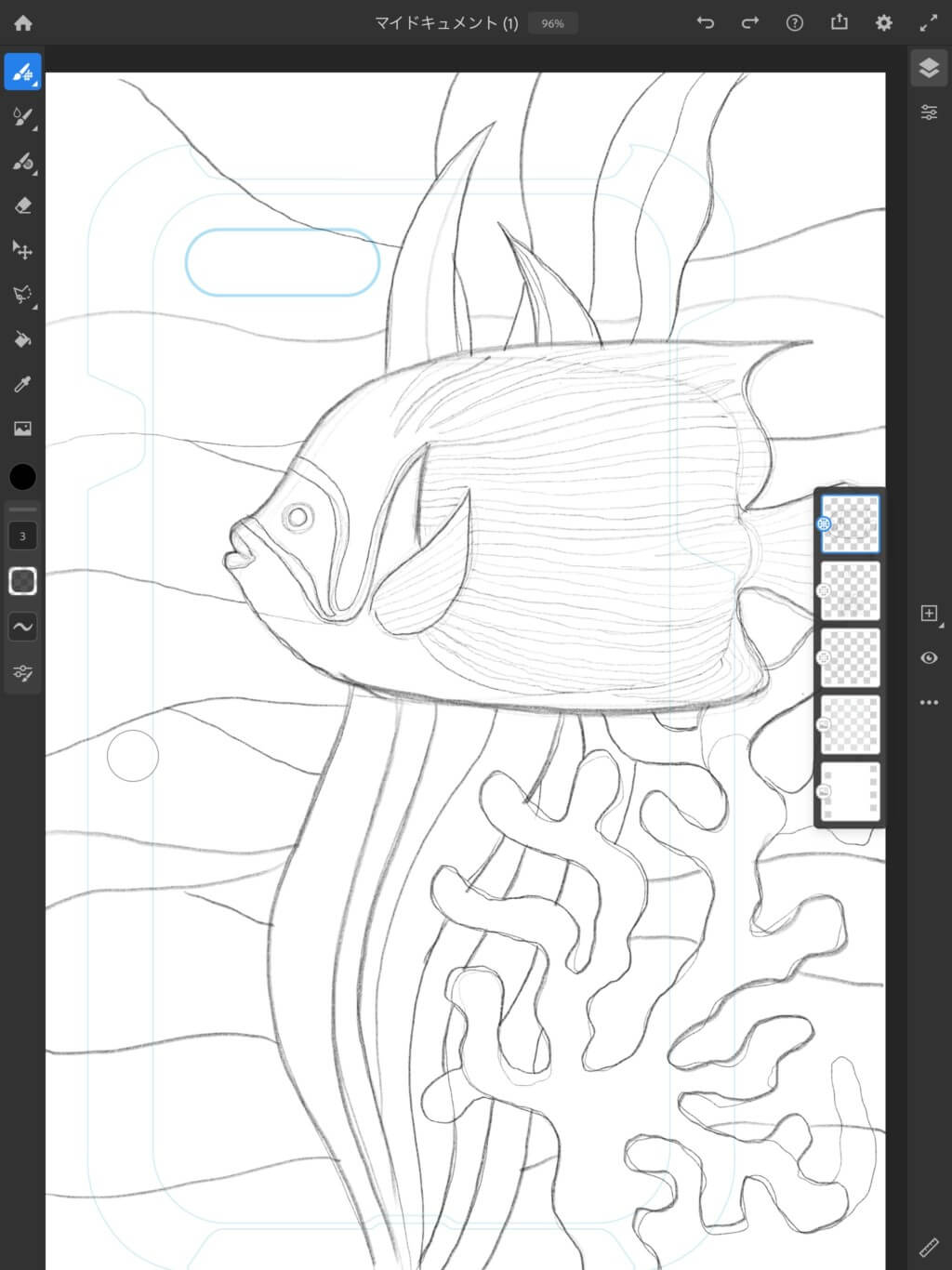
魚の上に配置した分だけ、下に海藻やサンゴを描いてみました。
メインの魚の位置をずらしただけですが、これだけでちょっとデザインぽくなります。
フィニッシュしてから大きさや位置を変えるのは大変なので、下描きの段階でレイアウトは完成させておきます。
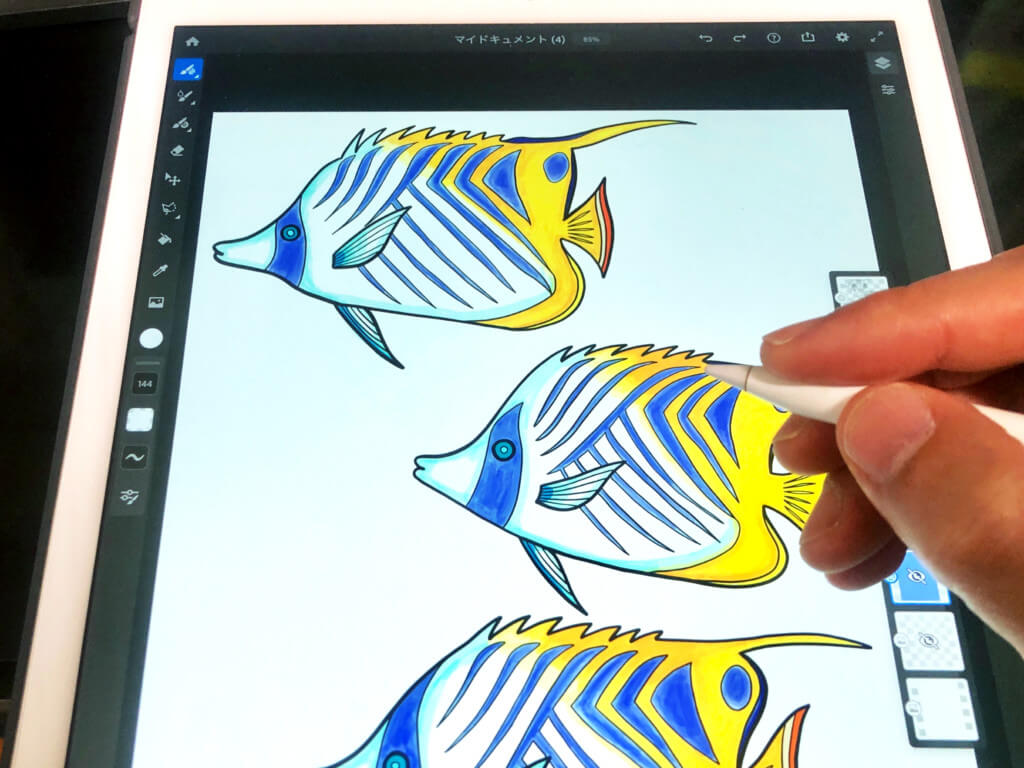
ペンでなぞって線を描く

鉛筆で描いた下描きを元に、更に新しいレイヤーを作成します。
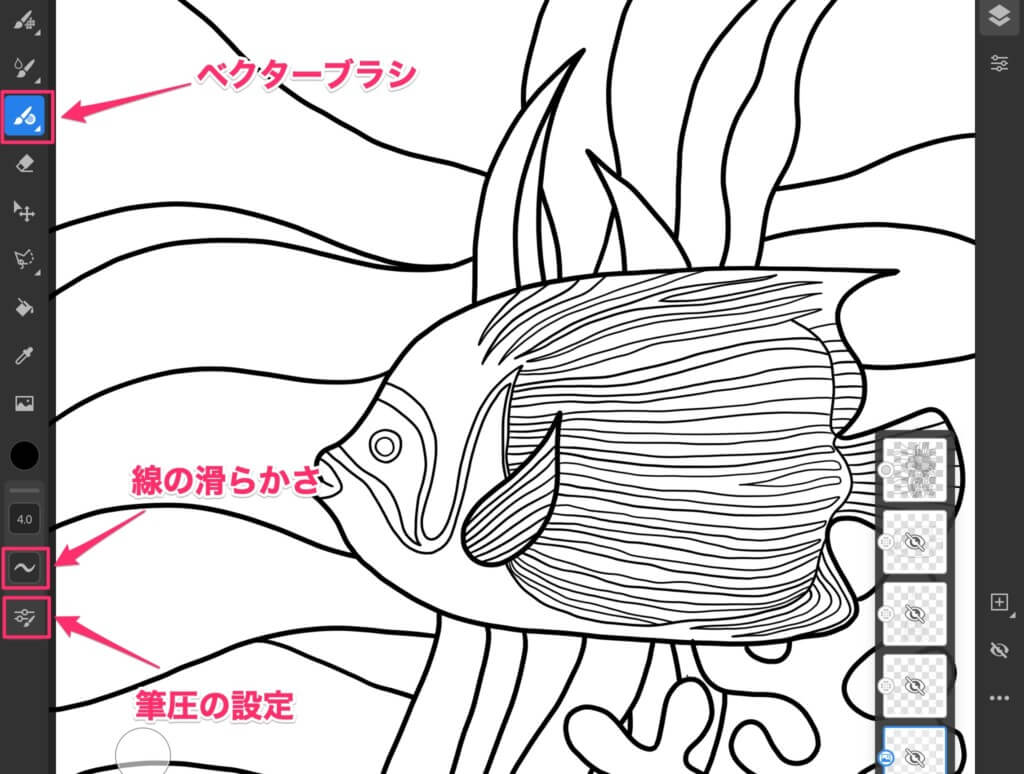
今回ははっきりした線画で描きたかったことと、後で「Illustrator」で編集しようと思ったので、ベクターブラシを使うことにしました。
ベクターブラシなら、ベクターデータとして利用することもできるので拡大や縮小しても画像が荒くならないといった利点も。
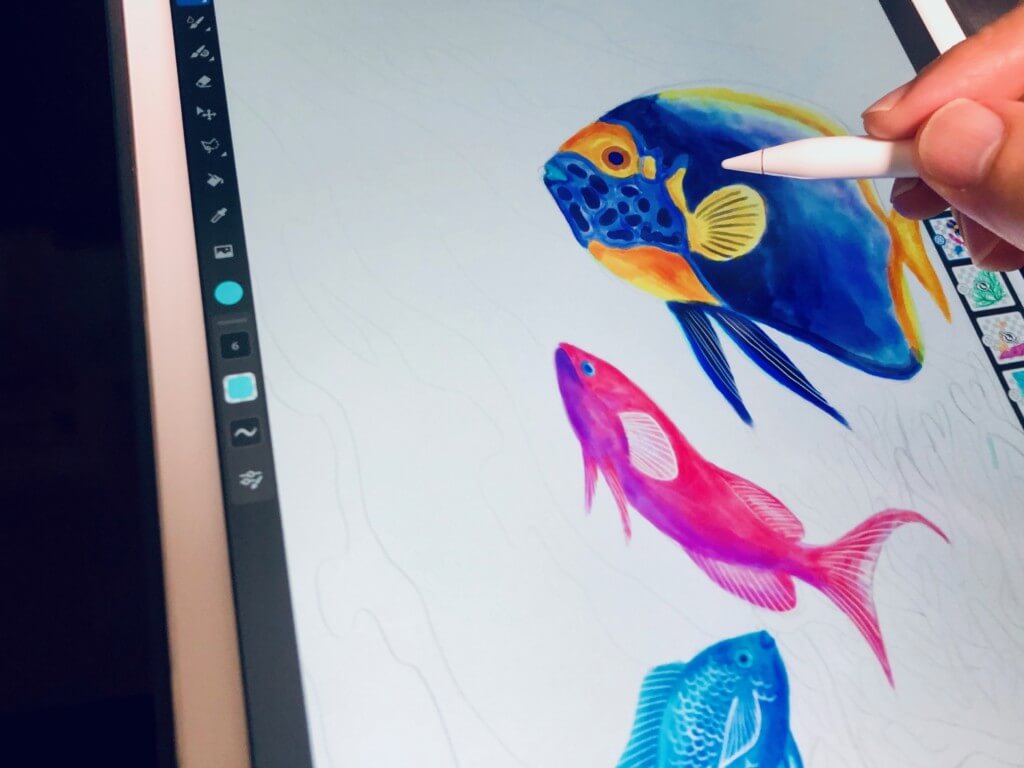
着色する

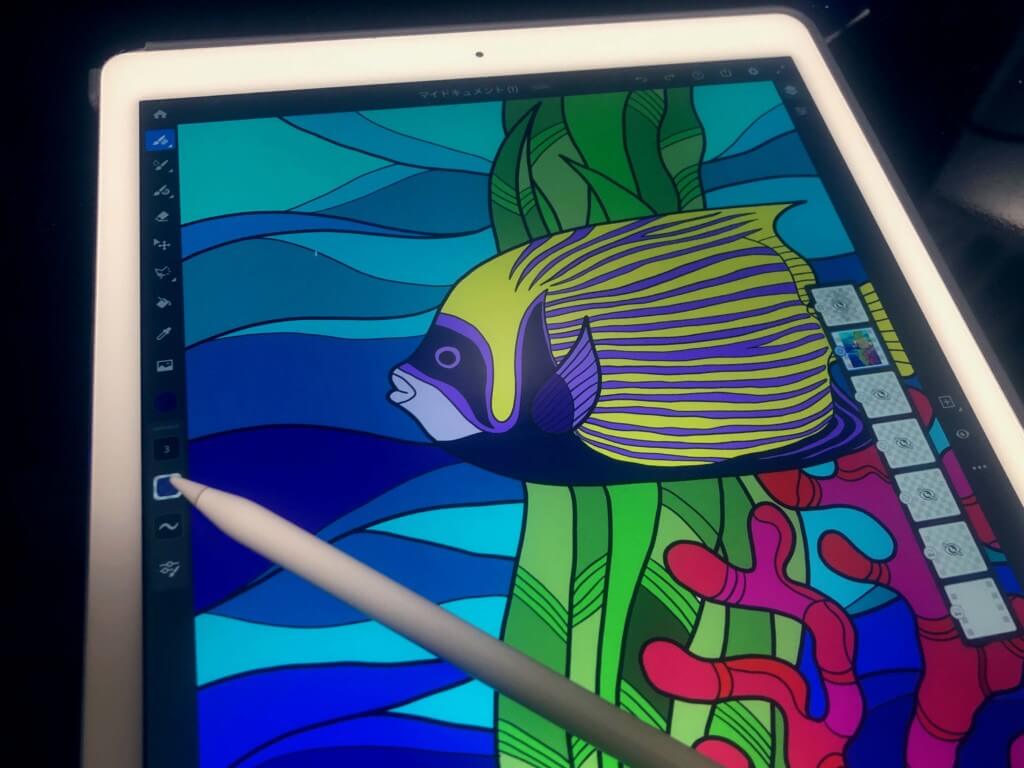
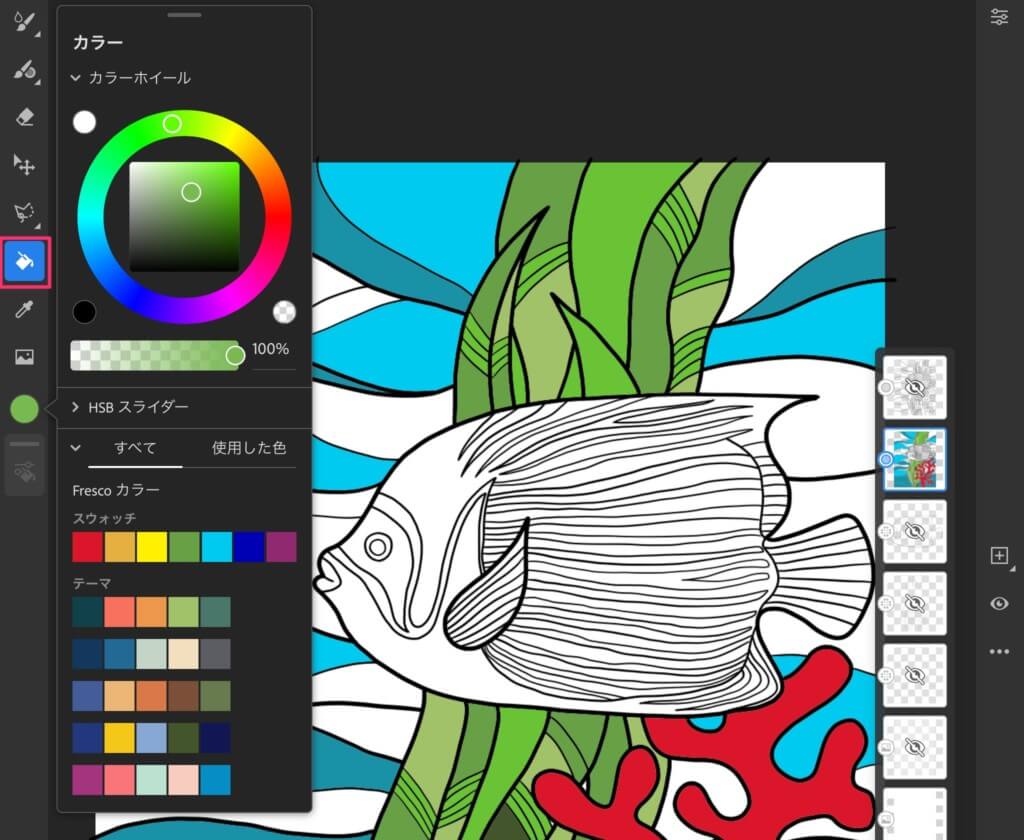
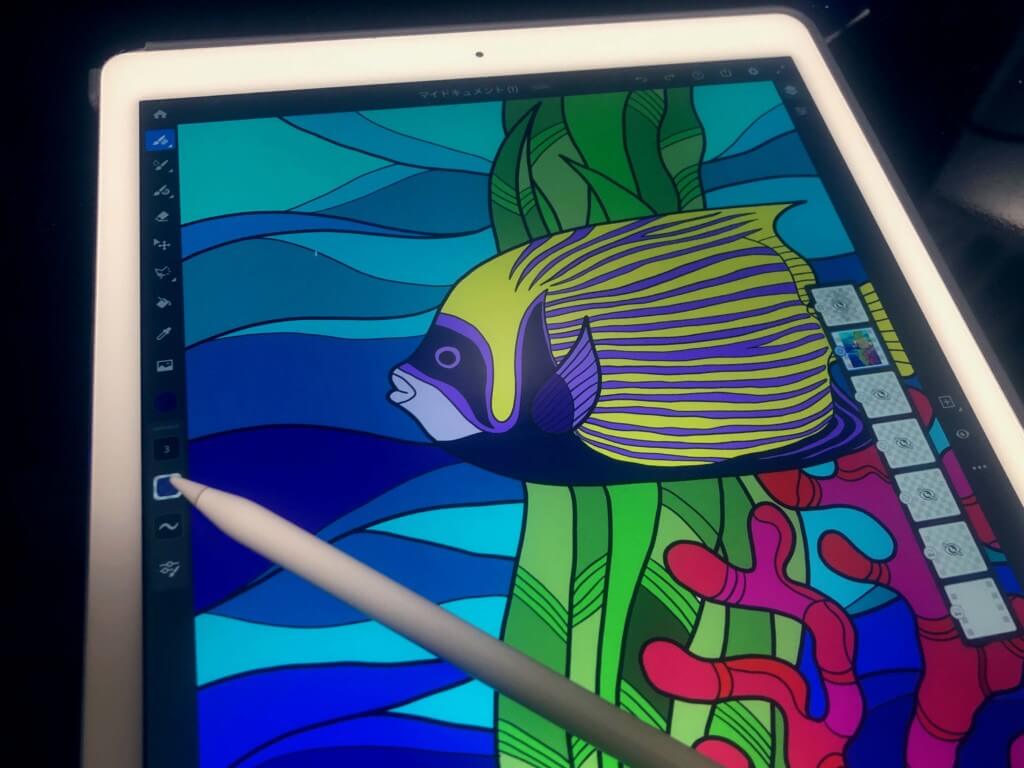
ベクターブラシで線画を描き終えたら、いよいよ着色に入っていきます。
と言っても、細かい濃淡でをつかった着色はせずに、【バケツツール】を使ってベタ塗りで着色していきます。
バケツのツールを選んだら、好みの色で塗りたい場所でタップするだけ。白い部分を埋めていくいような感じでどんどんテンポよく着色していきます。

だいたいこんな感じで着色は完了! このまま「Fresco」で完成としてもいいのですが、細かい色調整は「Illustrator」の方がやりやすいので、MACの方で少し編集。

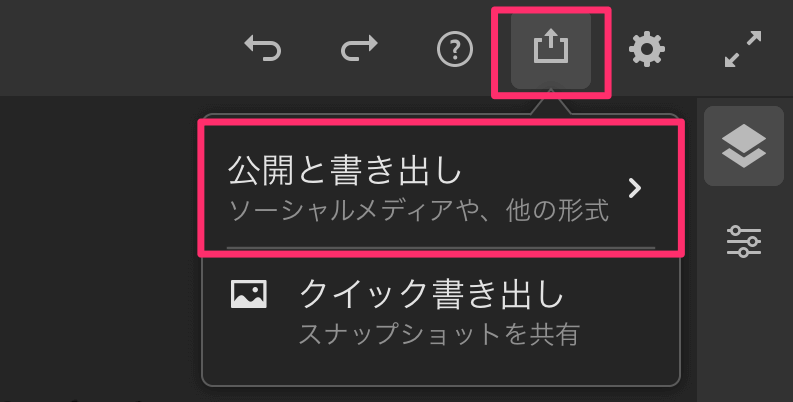
「Fresco」で【公開と書き出し】を選びます。

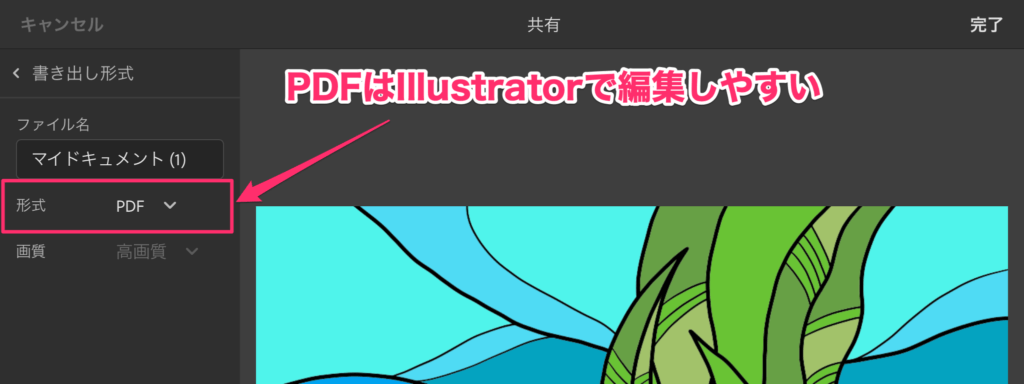
PDF形式で書き出すことで、「Illustrator」で編集できるデータになります。
「Illustrator」で微調整する

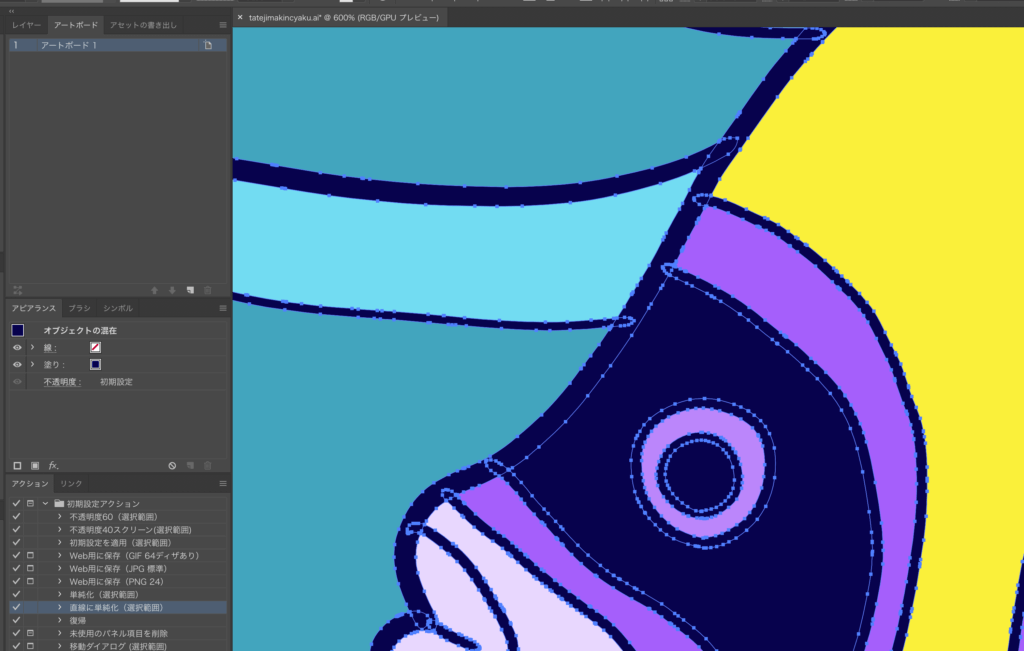
線の色が黒のままではキツイ感じがするので、「Illustrator」で紺色に変更しました。「Fresco」でもできんですが、同じような作業を繰り返しで時間がかかるので、ここはやっぱり「Illustrator」での作業が効率的。

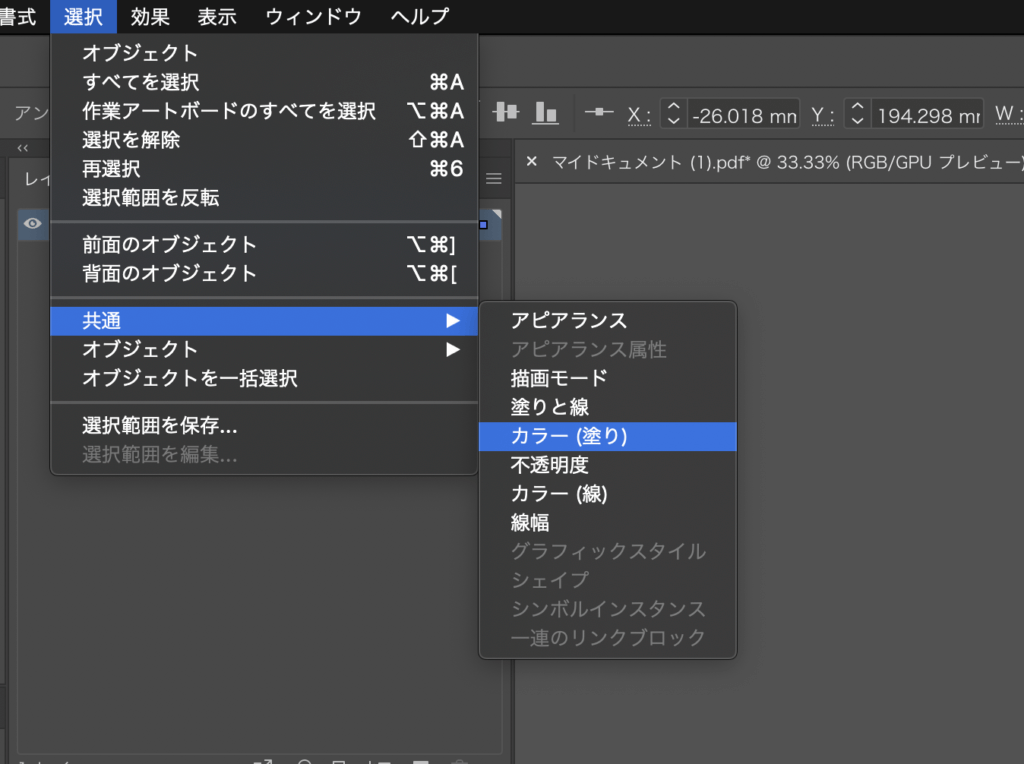
「Illustrator」で黒色の線を選んだ状態にして、【選択】→【共通】→【カラー(塗り)】を選択すれば、アートワークにある同じ色の部分を一気に選ぶことができます。
やっぱりこういう作業は「Illustrator」がいいですね。

これでイラスト完成! 「Fresco」で描いた黒い線が紺色になっているのが分かると思います。
完成したイラストをスマホケースに!
今回は出来上がったイラストを使ってスマホケースにしてみました。
こんな感じで「Adobe Fresco」でイラストの下絵から着色。最後に「Illustrator」で細部を編集するといった方法で、これからもたくさん魚やサンゴのイラストを描いていきたいと思います。
皆さんの応援で管理人は頑張れます! この記事が少しでもお役に立てたならポチッとブログランキングへ応援お願い致します。