
AdobeFrescoでイラストを描いた後に、Photoshopで少し加工したいときがあります。
Frescoだけで絵を完成させることもできるんですが、同じ絵をコピペしたり、色を調整したりといった試行錯誤はPhotoshopの方が断然便利だったりします。
イラストの完成度を高めたい場合、やっぱりPhotoshopでの作業がおすすめです。
AdobeFrescoでPhotoshopと連携してみた

イラストの線画を描くときは、Macでマウスでちまちま作業するよりも、iPadとApple Pencilで描いた方が断然便利ですし作業が早いですね。

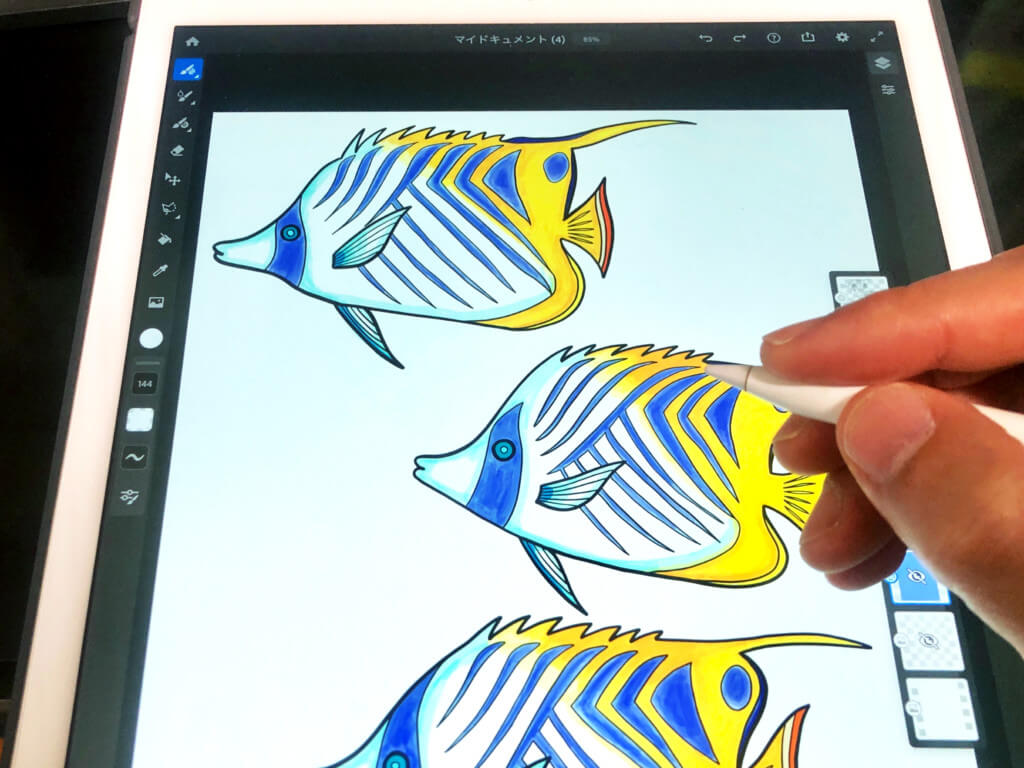
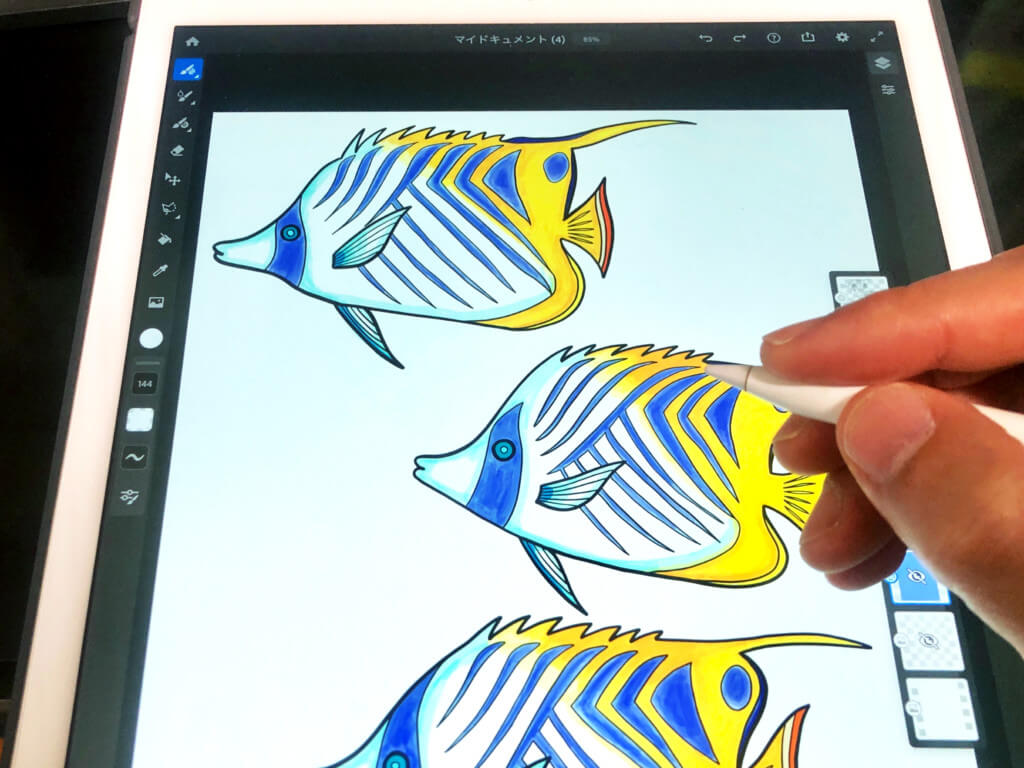
イラストのタッチによってはIllustratorやPhotoshopで着色してもいいんですが、アナログ感を出したい場合は着色もFrescoでやっていきます。
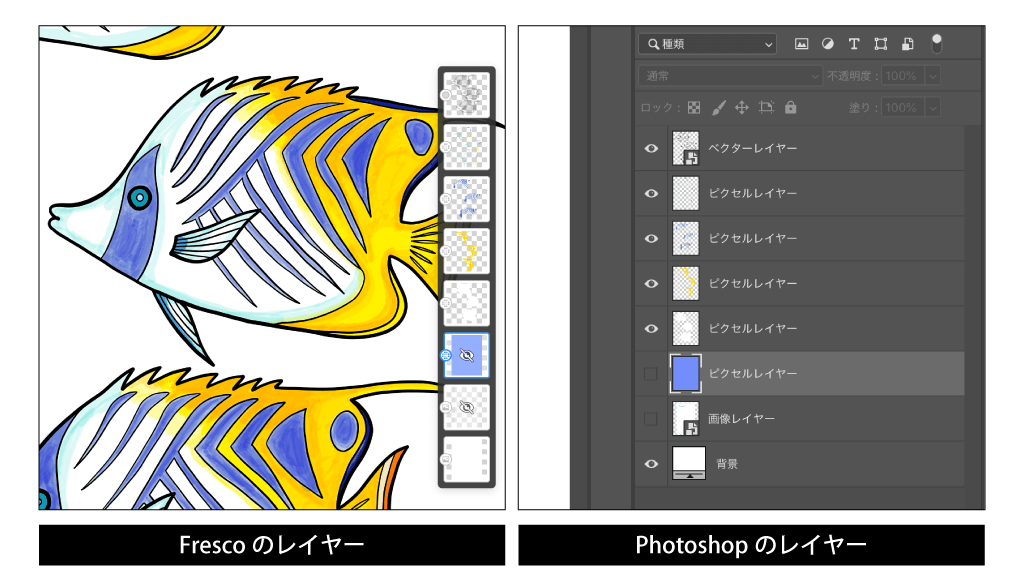
FrescoのレイヤーがPhotoshopのレイヤーになる!
着色が完了したら、イラストの細かい部分の完成度を高めていくため、作業をPhotoshopへ移行します。
Photoshopで作業することで、単調なイラストを作品として完成させていきます。

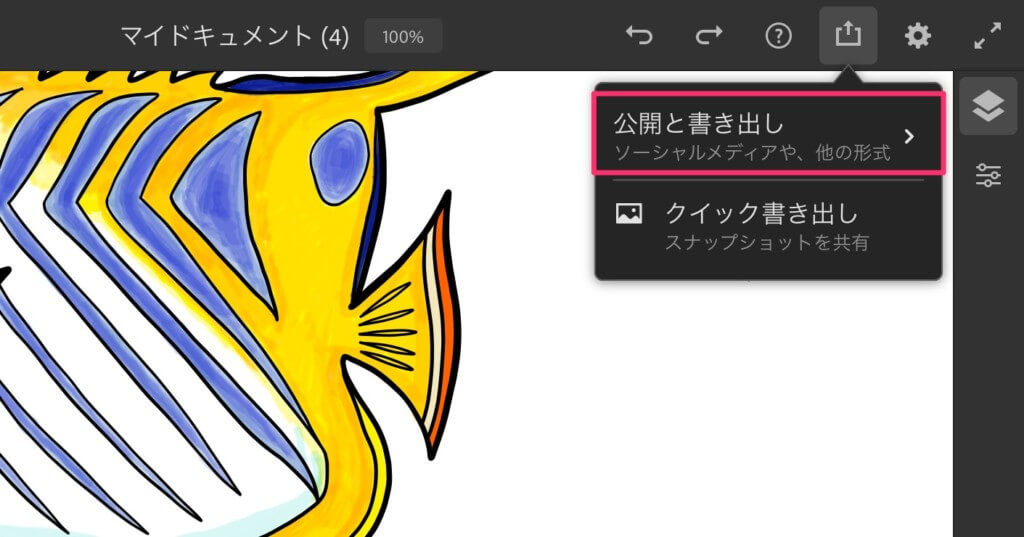
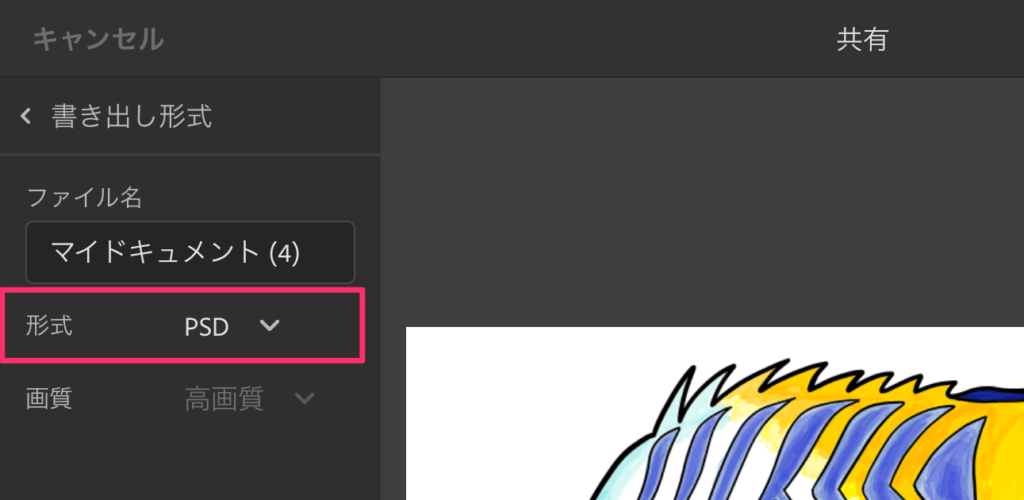
Frescoの【公開と書き出し】を選びます。

書き出し形式を【PSD】に変更して書き出します。
書き出し先はクラウドストレージでもいいんですが、Macの場合、AirDropで書き出すのがスムーズで手っ取り早いです。

Macに書き出したファイルをPhotoshopで開くと、Frescoで作ったレイヤーがそのままPhotoshopのレイヤーになっています。
Frescoはベクターとラスターの両方扱えるアプリなんですが、このイラストではスミの線画をベクターとしていたので、Photoshopでもちゃんとベクターはベクターレイヤーとして残っています。
こういうところが同じAdobe同士のアプリケーションを使用しているメリットと言えますね。
イラストはPhotoshopで試行錯誤!
これが最終形となるイラストですが、制作途中を比較すると、色もレイアウトも全く違っていたります(笑)
Frescoで最初から完成形にできなくはないですが、頭の中でデザインを完全にイメージするのは難しいものです。
「ここをもっとこうしたらいいかな?」とか「あんなふうにしてみうたらどうか?」と考えながらイラストを完成させようと思うと膨大な時間が必要になることも。
描いたイラストを後で試行錯誤したい場合は、イラストはパーツとして描いて、IllustratorやPhotoshopでパーツを組み合わせたり、色を調整するのがおすすめ!
作品の完成が早くなりますよ。
皆さんの応援で管理人は頑張れます! この記事が少しでもお役に立てたならポチッとブログランキングへ応援お願い致します。