
カクレクマノミをおしゃれな柄にしたスマホケースをデザインしてみたので、絵を下描きするところから完成までをサクッと解説してみたいと思います。
この記事はiPadとApple Pencilで絵を描いて、Macで完成させていくまでの作業を解説しています。
ご興味があれば是非ご覧くださいね。
Contents
Adobe Frescoでカクレクマノミの下絵を描く

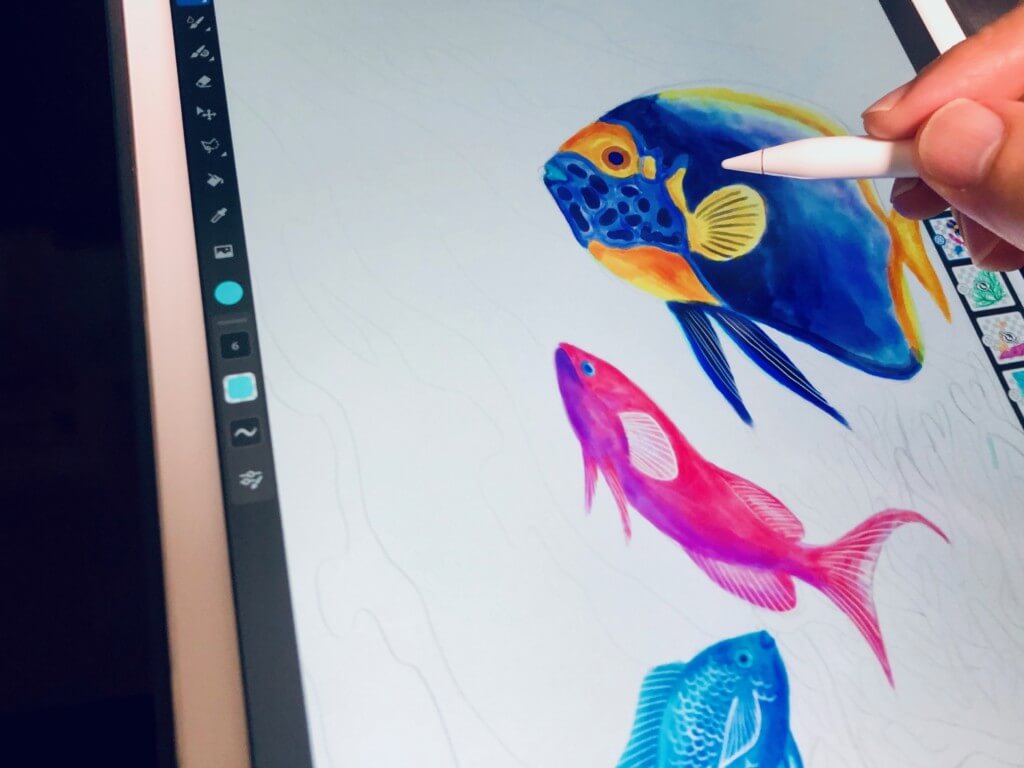
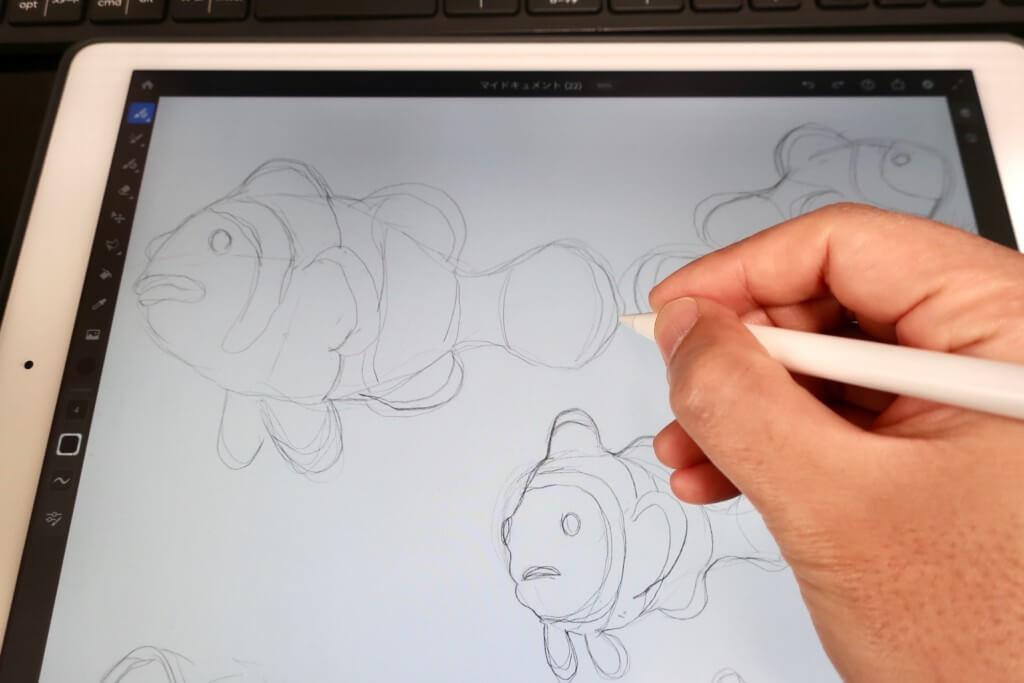
今回のモデルはカクレクマノミ。まずはiPadとApple Pencilを使って下描きをしていきます。
使用しているアプリはAdobe Frescoですが、鉛筆画きができて後から画像ファイルとして書き出せるアプリなら何でもいいと思います。
下描きはあまり細かい部分は気にせずサクサク描いていきます。
Adobe Frescoについては下記の記事も参考にしてみてくください。
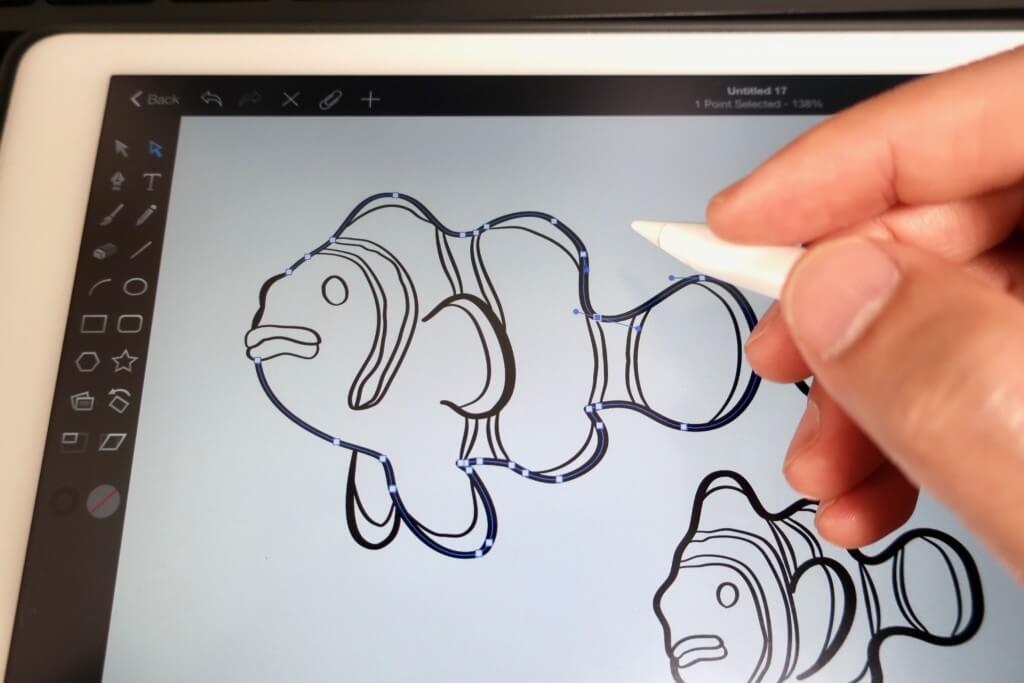
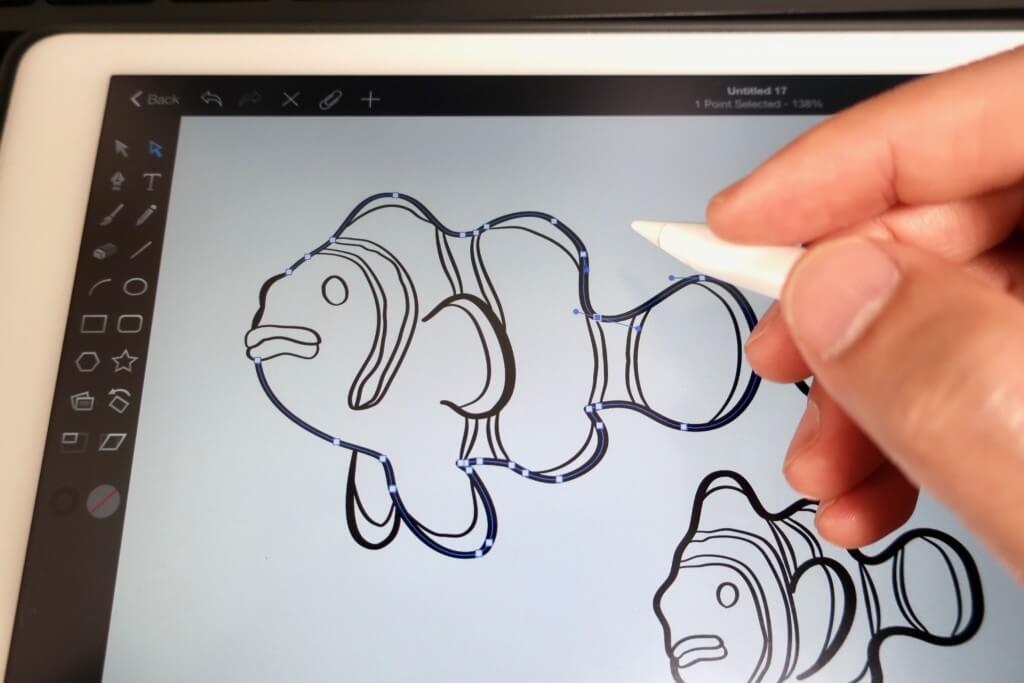
Graphicでカクレクマノミをトレース

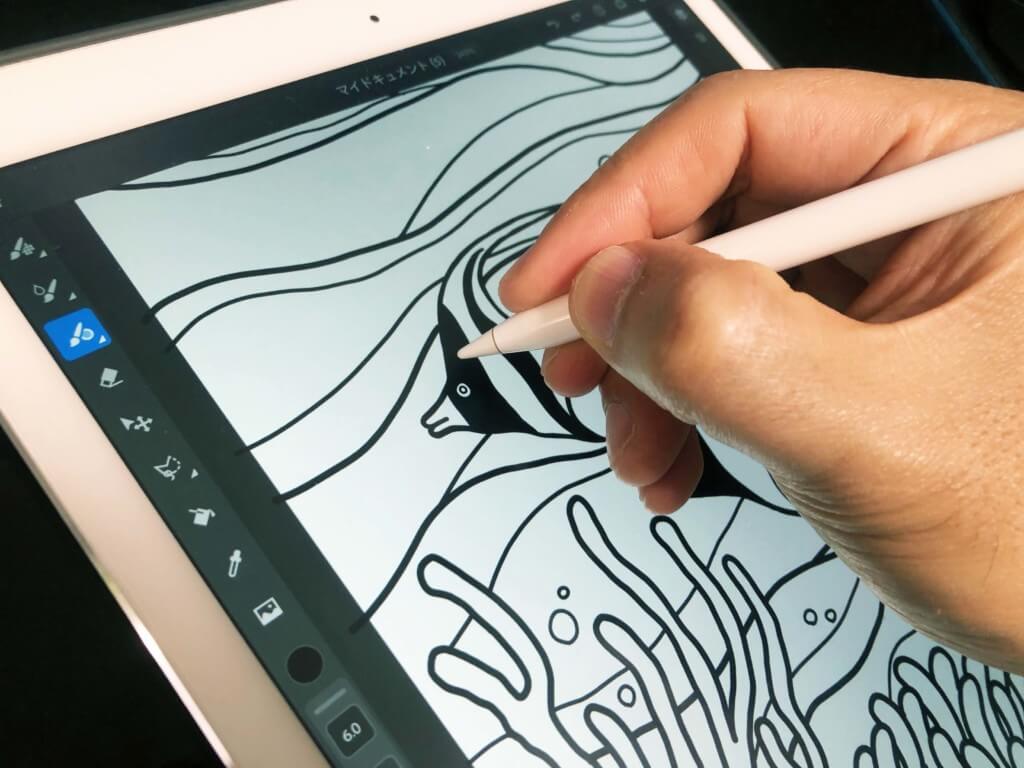
下描きが終わったらスミ入れをしていきます。
このままAdobe Frescoで作業を続けてもいいのですが、今回はGraphicというアプリを使用します。
ここでGraphicを使う理由は、スミ入れが終わった後に線の太さや線の曲がり具合を調整したいからです。
Adobe Frescoでは描き終わった後で、「ここの線だけもうちょっと太くしたいなぁ」なんて思っても、消しゴムツールで消してもう一度描き直す必要があるので面倒くさい。
Graphicなら指定した線だけ選んで太さを自由に変更できるので便利なんです。
Graphicのダウンロードはこちら↓↓↓
Adobe Illustratorでカクレクマノミをパターンにする
Graphicで一通り線が描けたら、データを「SVG形式」で書き出し、Macの方にデータを移動。
ここから先は描いたクマノミを柄っぽく編集するためIllustratorで作業していきます。
Graphicで書き出したSVG形式のデータをIllustratorで開くと、ベクターデータの状態で編集することができます。

分かりやすいよう、背景に水色を置いてますが、今回はiPadで8体のクマノミを描きました。
同じクマノミが並んでるだけでは面白みに欠けるデザインになるので、できるだけたくさん違う角度やポーズのクマノミを用意しておくのがおすすめ。
いろんなクマノミがあった方が、柄がそれっぽく見えます。

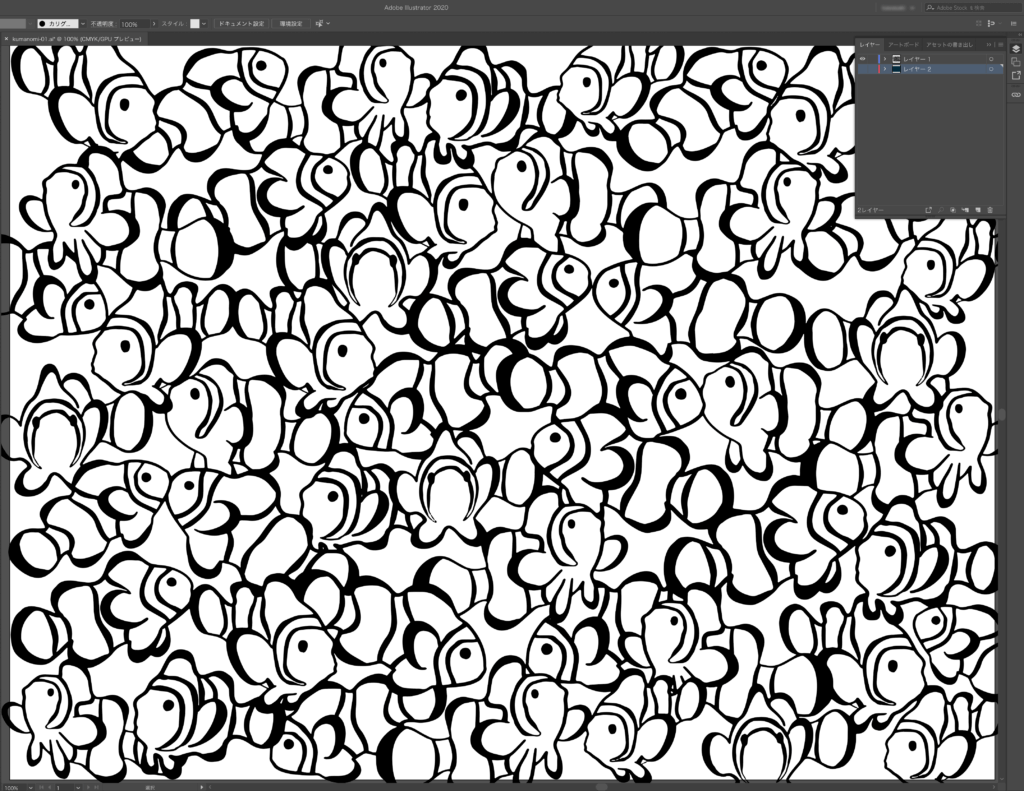
全体をクマノミで埋めつく感じで、Illustratorでクマノミの角度や大きさ、反転させたりしながら、じゃんじゃんコピーしていきます。

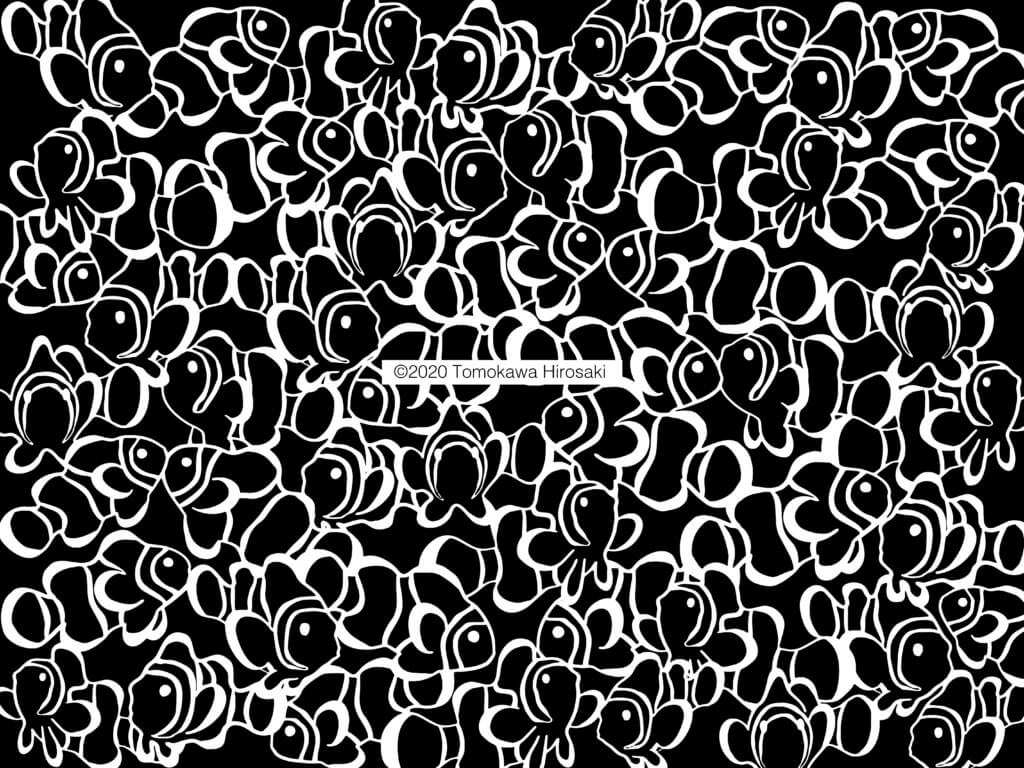
白と黒の色を反転させると、ちょっとダークでおしゃれな感じになったんじゃないかと思います。
Illustratorなら、クマノミの位置調整や色の変更もお手軽なので、後からバリエーションを作るのも簡単です。
モノトーンのクマノミ柄スマホケースが完成!
クマノミの柄はスマホケースにしてみました。
イラストをこんな感じの柄風にすれば、単純なイラストもちょっとおしゃれな感じのグッズに早変わりです。
Adobe Creative CloudならIllustratorもAdobe Frescoも使い放題なので、こんな作品も意外と簡単に作れたりしますよ。
読者の皆さんの応援で管理人は頑張れます! この記事が少しでもお役に立てたならポチッとブログランキングに投票していただくか、SNSで共有してくださいね。