モンガラカワハギという魚のTシャツをデザインしましたが、他にはないレアなデザインになったと思うので紹介したいと思います。
デザイン完成までの制作工程もザックリ解説するので、興味のある方はどうぞご覧くださいませ。
Contents
モンガラカワハギのTシャツをデザインしました

今回新たに完成したお魚デザインのTシャツがこちら。「モンガラカワハギ」というハギ系のお魚をモチーフにした爽やかな白Tシャツです!
デザイン制作工程
今回のデザインは、「CLIP STUDIO PAINT」、「Illustrator」、「Photoshop」の3つのソフトを連携して制作しました。
【CLIP STUDIO PAINTで下描き】→【Illustratorでトレース】→【Photoshopで加工】という流れです。
全てをCLIP STUDIO PAINTだけでも完成させることができますが、IllustratorやPhotoshopと連携すると作業効率が断然良かったりします。
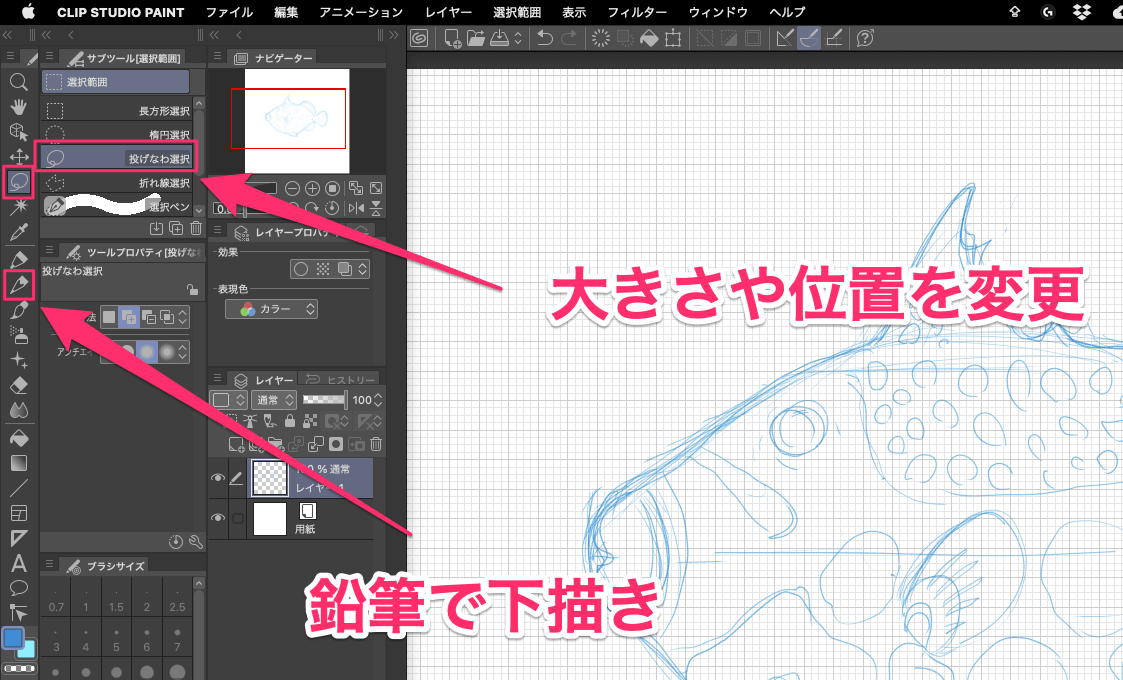
CLIP STUDIO PAINTで下描き

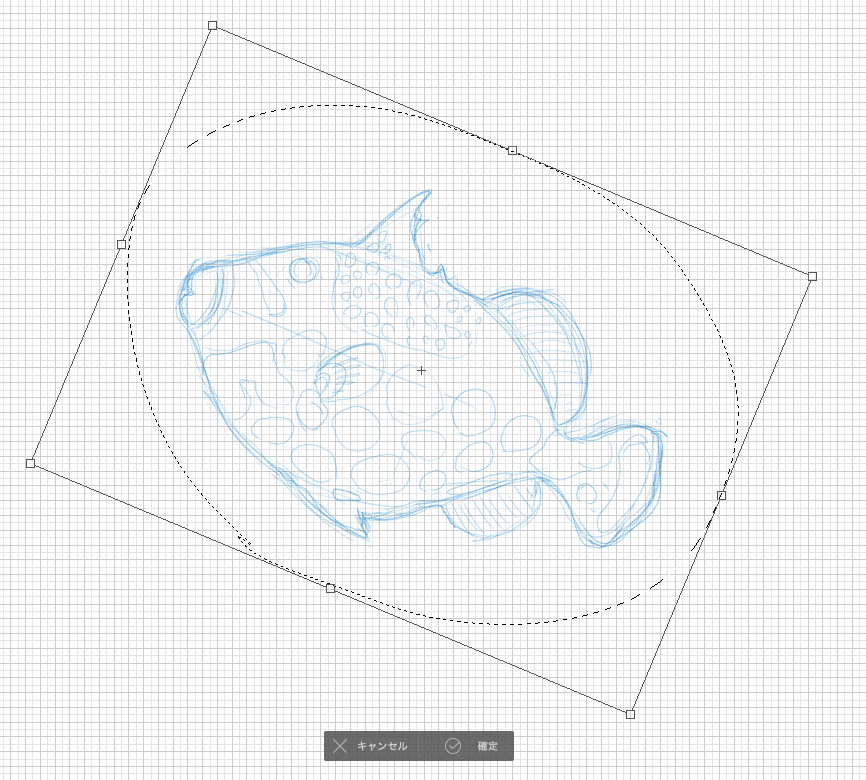
まずはCLIP STUDIO PAINTで下描きをしますが、基本的には【鉛筆】と【投げなわ】の2つのツールだけでオッケーです。
鉛筆で描いて、投げなわを使って大きさや位置を調整していきます。

鉛筆でパーツを描いたら、動かしたいパーツを投なわで選んで拡大縮小、回転などを駆使してレイアウトを調整。
下描きの段階では細かい部分は描き込まなくてもいいので、できるだけ完成イメージに近いレイアウトにしておくのがコツです。

モンガラカワハギが珊瑚に隠れている様子を表現にしたかったので、今回はこんな感じのレイアウトにしました。
Illustratorでトレースして着色

CLIP STUDIO PAINTで描いた下描きを、一旦JPEGなどの画像データで書き出して、Illustratorに配置します。
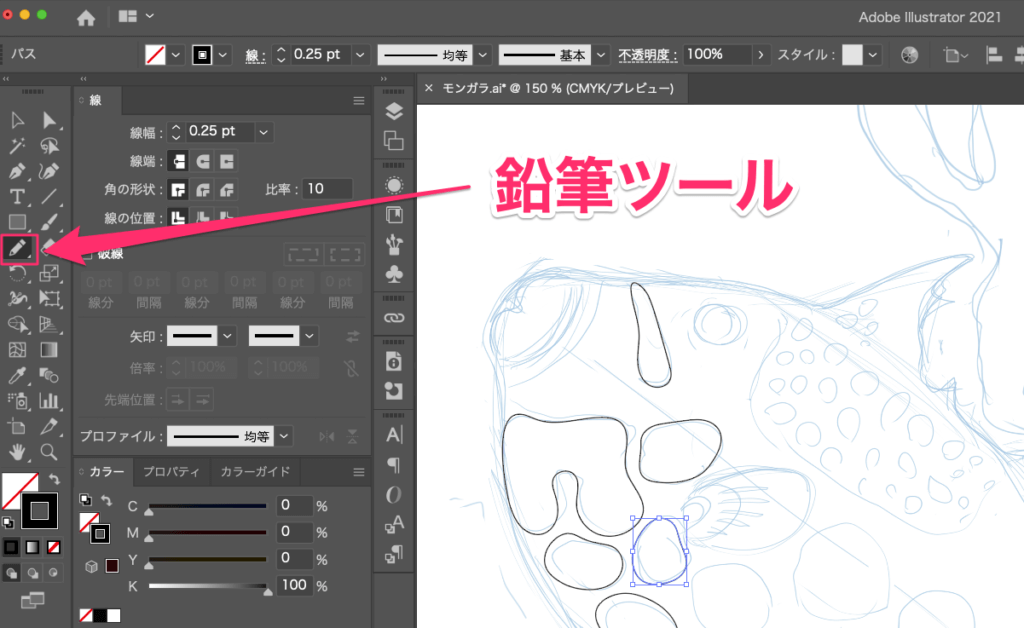
配置した下絵にそって、Illustratorの【鉛筆ツール】で精密にトレースしていきます。

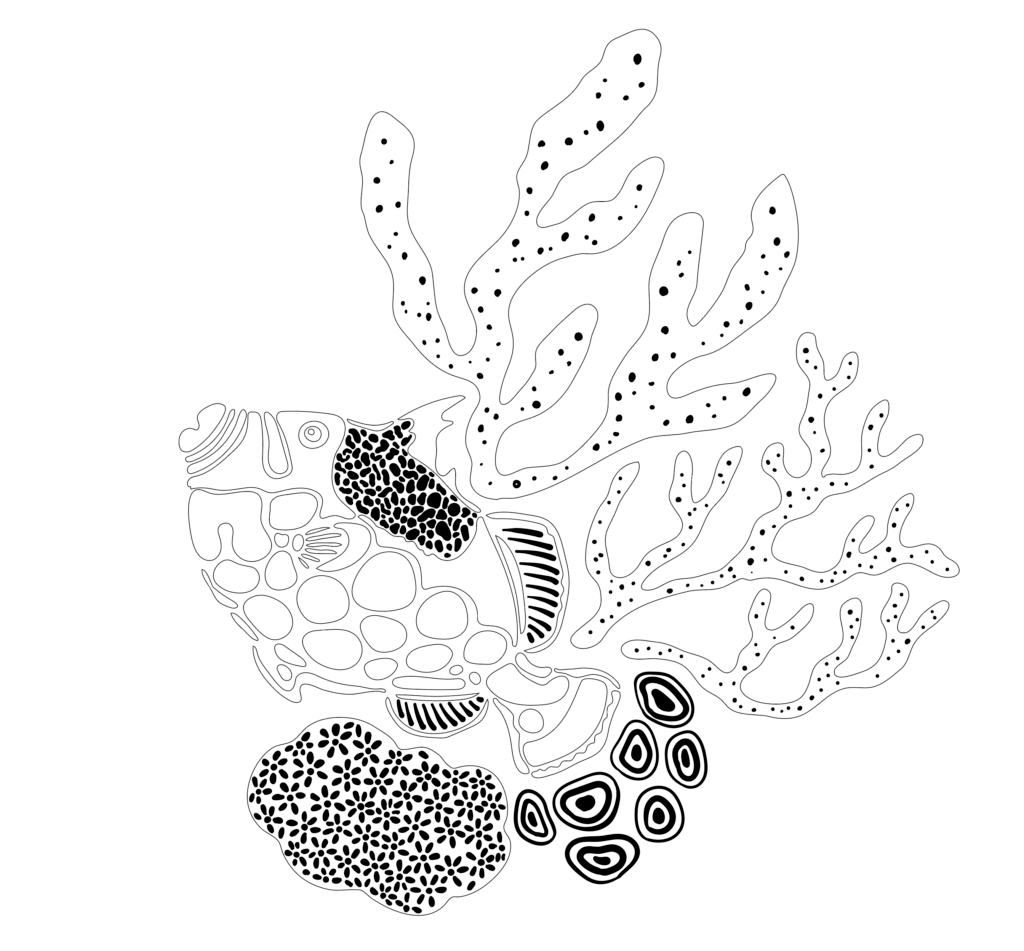
トレースできた状態がこちら。

更に、Illustratorでベタ塗りで着色します。
ここまで出来上がったデータは一旦保存して、PNG画像として一旦書き出します。
Photoshopで加工

更にPhotoshopに移行することで、Illustratorでの平面的な着色に質感を加えることができます。
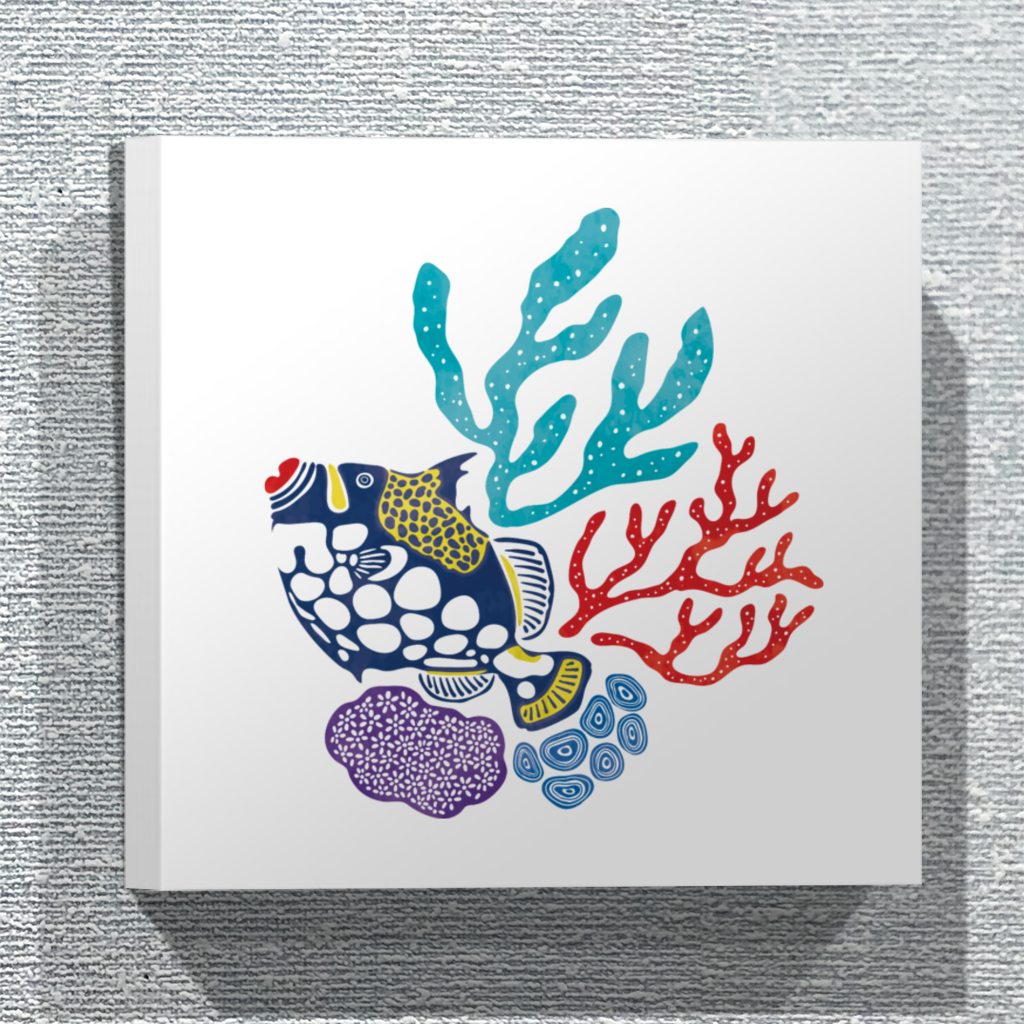
今回は水彩画のような効果を加えてみました。これで絵としてはひとまず完成です。

今回のTシャツは白Tシャツで爽やかな印象にしたかったのと、可愛すぎないシンプルなデザインにしたかったので、あえてブルー系に色を統一しました。
Photoshopならこういった色の調整も簡単にできたりします。
他のお魚グッズも「UMIYA(ウミヤ)」で販売中!
今回出来上がったモンガラカワハギのイラストをベースにTシャツ以外の他にも、ファブリックパネル、トートバッグ、保存容器
ファブリックパネル

トートバッグ

保存容器

ダウンロードデータ

まとめ
今回のモンガラカワハギのイラストをTシャツやトートバッグ、ファブリックパネルなどの様々なグッズに展開しました。
イラストを気にってくれた方は、ぜひ運営ショップ「UMIYA(ウミヤ)」にも立ち寄ってみてくださいね。他にも魚や海に関するデザイングッズをたくさんご用意していますよ。
読者の皆さんの応援で管理人は頑張れます! この記事が少しでもお役に立てたならポチッとブログランキングに投票していただくか、SNSで共有してくださいね。