オリジナルイラストをネットで販売する場合、お客さんに絵を飾ったときのお部屋のイメージを見せてあげると売れやすくなったりします。
今回は、自分で描いたイラスト(絵)をお洒落に見せる「モックアップの作成方法」を紹介したいと思います。
モックアップは、ショップに並べるイメージ写真として使えるだけでなく、インスタに投稿する写真としても完成度の高いイメージ写真を作ることができるので、是非参考にしてみてくださいね。
Contents
絵やイラストを飾ったイメージが伝わるモックアップ画像
絵やイラストは、額縁に入れて飾ると見た目がよくなるだけでなく、作品そのものを更にワンランクアップさせてくれます。
また、イラストをネットで販売する場合、額縁に入っていない状態では、イラストを部屋に飾った時にどんなイメージになるのか分かりにくかったりします。
せっかくネットショップにお客さんが訪れても、部屋に飾った時のイメージが湧いてこなければ、購買意欲が落ちてしまう可能性もあります。
あなたの絵やイラストを部屋やリビングに飾ったらどんな雰囲気になるのか。
お客さんにイメージが伝わりやすいよう、実際に部屋に飾った写真を用意したいところです。
とは言え、自分の家のどこを見渡してみても、「モノに溢れかえってお洒落な場所がない!」という方は多いと思います。
お洒落なシチュエーションで絵を飾って撮影するのは意外と難しいものです。
スタジオを借りて撮影する方法もありますが、いろいろと準備が大変ですし、1日撮影するために必要な費用もそこそこ発生するのであまり現実的とは言えません。
そこで、絵やイラストをお洒落に見せる方法として、完成品がイメージしやすい「モックアップ画像を作成する」のがおすすめです。
今回は「Photoshop」でモックアップを作成する方法を紹介しますが、Photoshopを持っていない方や、Photoshopを購入する予定のない方は、WEB上でモックアップを作成できる「mockup.photos」を利用してもオッケーです。
ここではPhotoshopを使ったモックアップの作成方法を詳しく解説していきます。
無料でモックアップが作れるサイト「mockup photos」を使ったモックアップの作り方を知りたい方は下記の関連記事を御覧ください。
モックアップを作成する手順

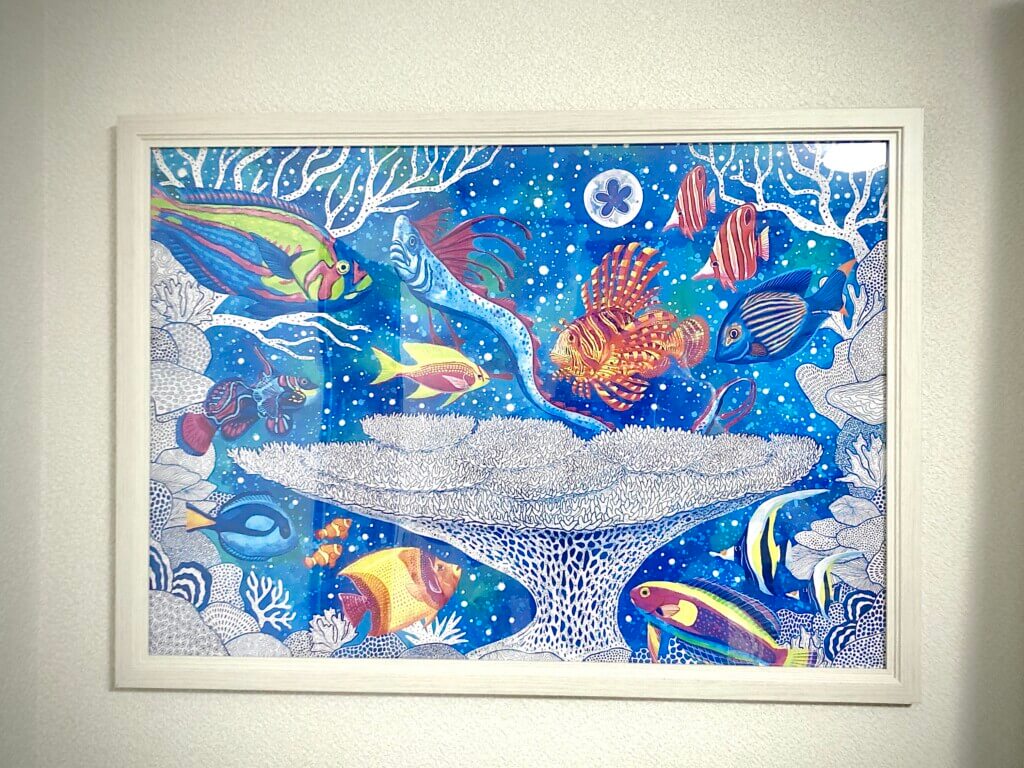
今回はこのイラストをモックアップ画像にしてみたいと思います。
このままでは飾ったときの雰囲気が分かりにくいですよね。

こちらが完成したモックアップ画像です。
本当にキッチンに飾ってあるみたいで、実際に絵を飾ったときのイメージは伝わりやすいかと思います。
モックアップの作成手順は以下の通りです。
①合成する写真を準備する
②イラストと影のパスを作成
③影をつける
④写真にイラストをはめ込む
イラストと写真をPhotoshopで合成する
①合成する写真を準備する

まずは、背景となる写真を用意します。お好みのストックフォトなどで写真をダウンロードしましょう。
「Adobe Stock」は写真のクオリティが高いですし、画像の種類も豊富なのでよく使っていますが、他のストックフォトサービスを利用してもいいです。

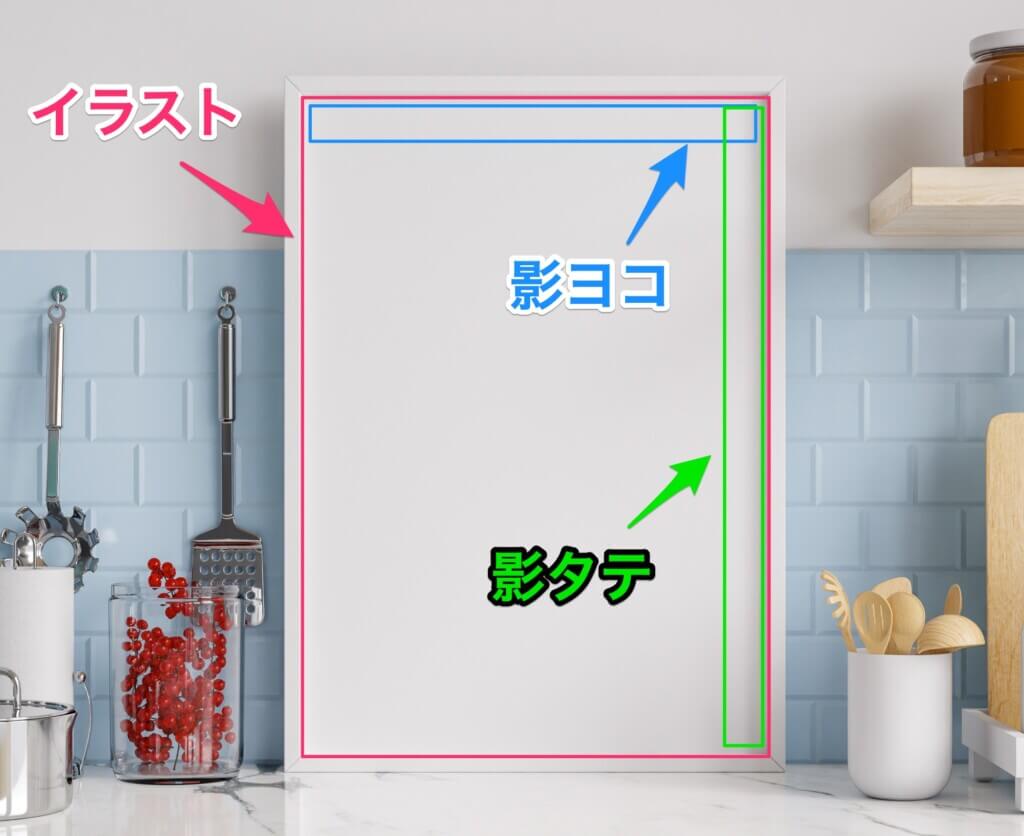
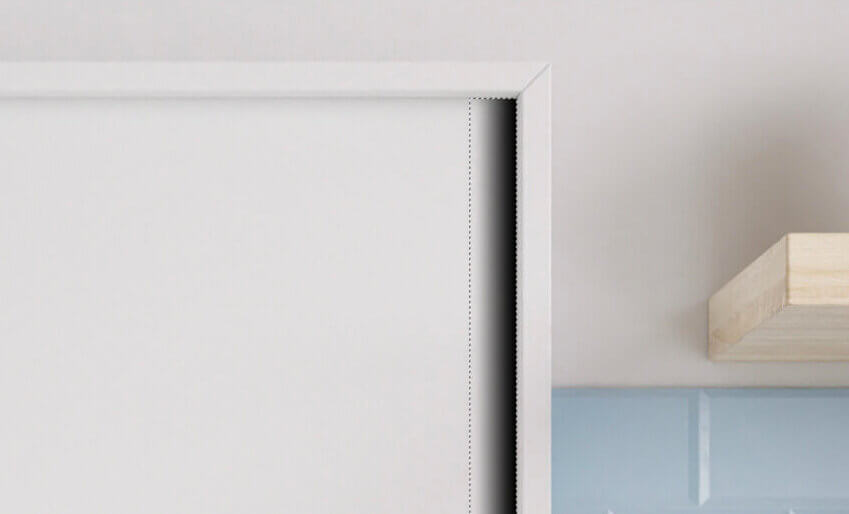
素材となる背景写真を見ると、額縁の内側にはほとんどの場合影がありますが、まずはこの影となっている部分を確認してください。
②イラストと影のパスを作成

先に確認した影となる部分と、イラストがハマる部分のパスを作成します。
作るパスは「イラスト」「影ヨコ」「影タテ」の3つです。

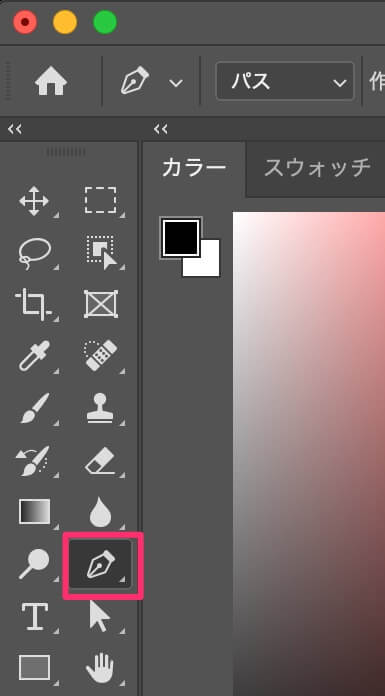
ツールパレットから【パスツール】を選んでパスを作成。

こちらはタテの影になる部分のパスを作成したものです。
同様にヨコの影とイラストをはめ込む箇所にも、それぞれパスを作成しておきます。
③影をつける

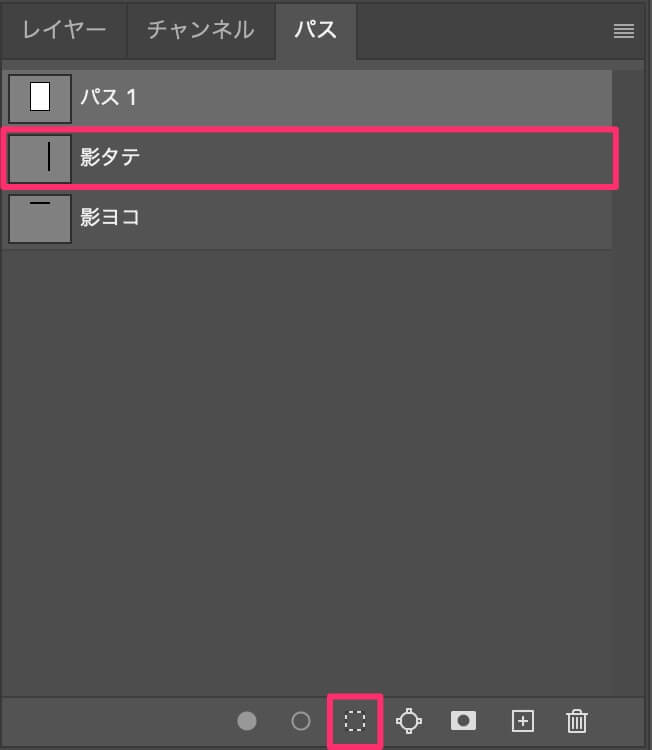
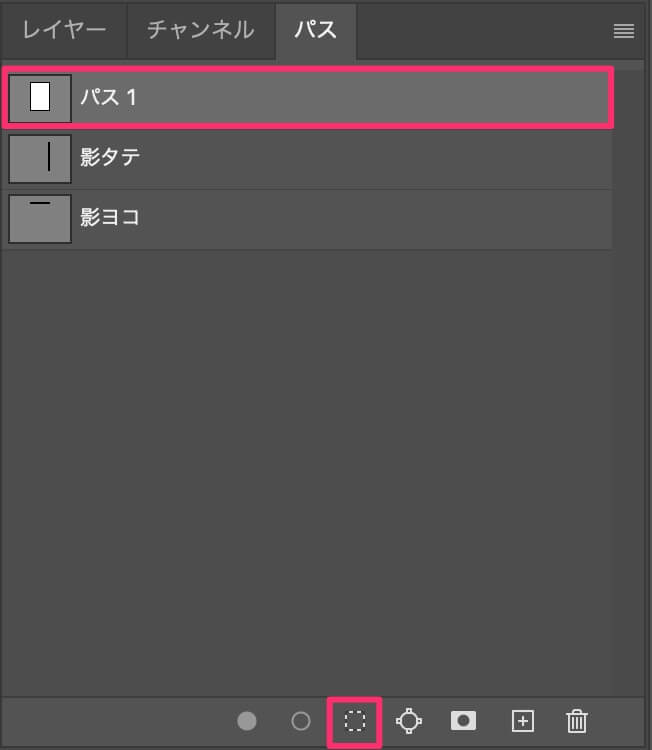
出来上がった3つのパスのうち、「影タテ」のパスを選んだ状態で、パスパレットの下部にある【破線マーク】をクリックすれば、選択範囲に変換されます。

選択範囲が表示されたら、新しいレイヤーでブラックと透明のグラデーションを描きます。

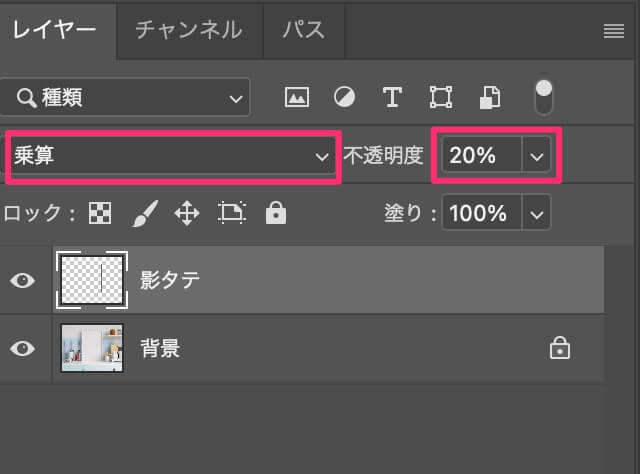
次にレイヤーパレットから、【乗算】を選んで【不透明】を20%くらいに設定します。
ここの設定はお好みに調整すればオッケーです。

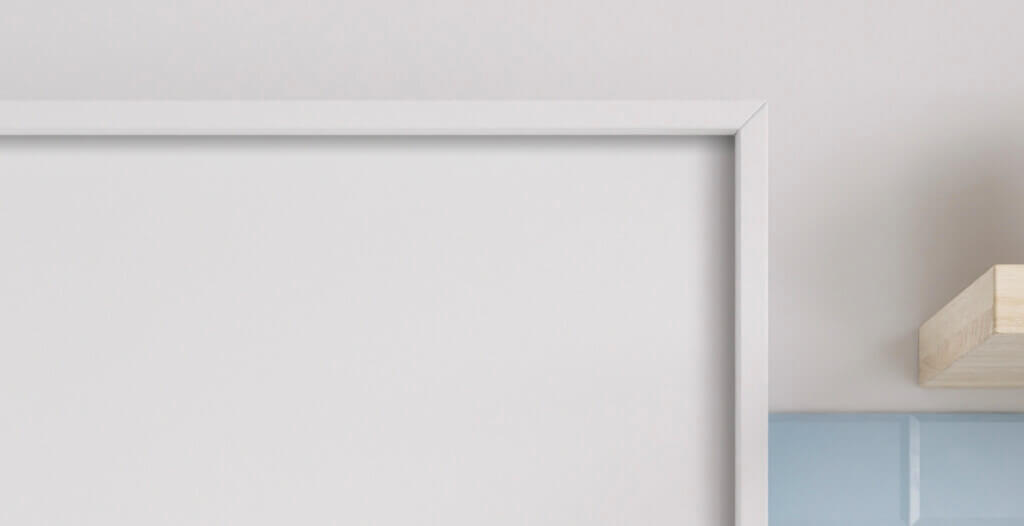
なんとなく実際の影っぽい雰囲気が表現できたかと思います。

また新しいレイヤーを作って、同じ作業をヨコの影でも表現します。
これで影の準備は整いました。
④写真にイラストをはめ込む
次はいよいよイラストをはめ込んでいく作業です。

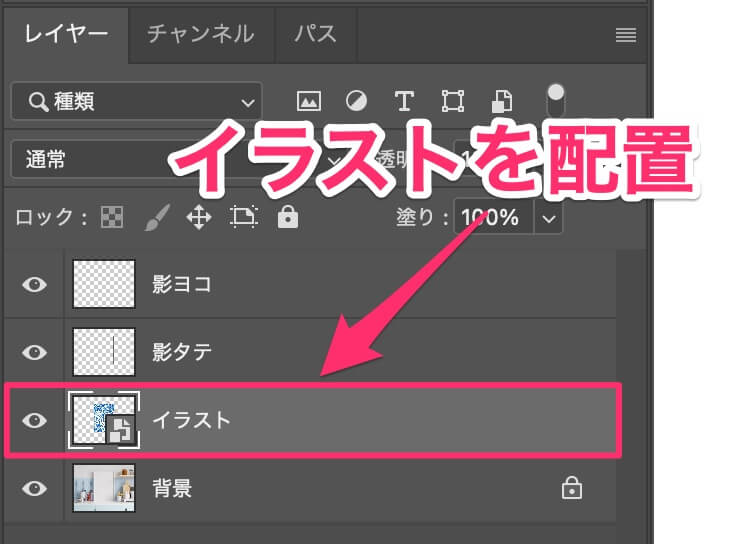
新しいレイヤーにはめ込みたいイラストを配置します。
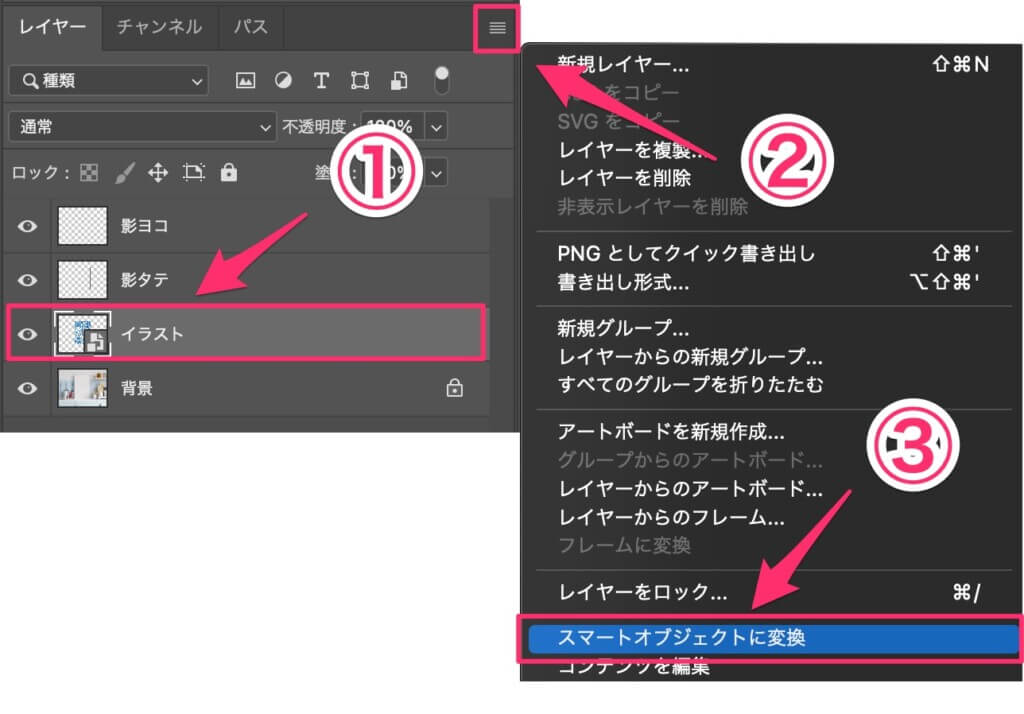
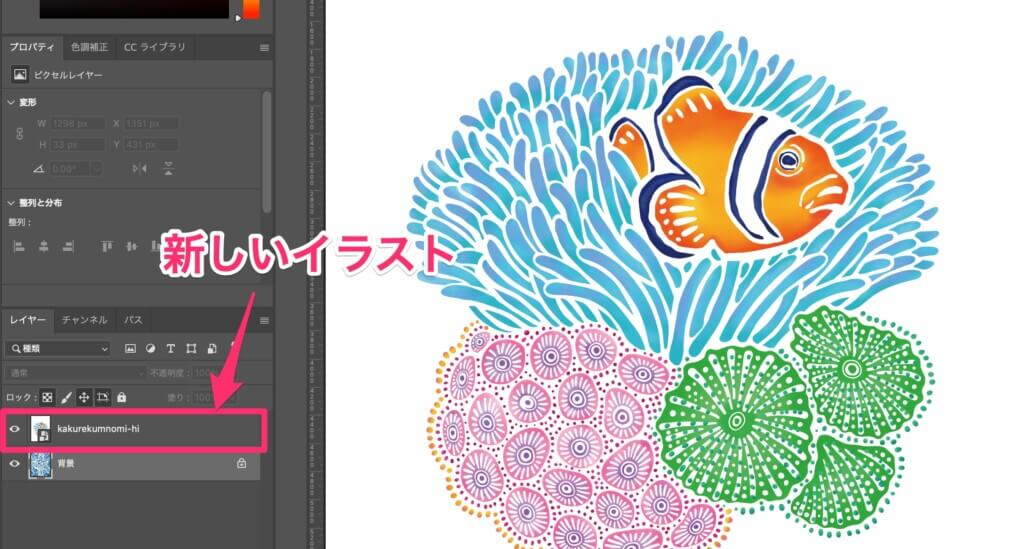
ここで配置されたイラストのレイヤーが「スマートオブジェクト」になっているか確認します。

もしもイラストのレイヤーが「スマートオブジェクト」になっていなかったら【スマートオブジェクトに変換】しておきましょう。
この時点でスマートオブジェクトにしておけば、後でイラストだけ差し替えしたい時にすごく便利です!

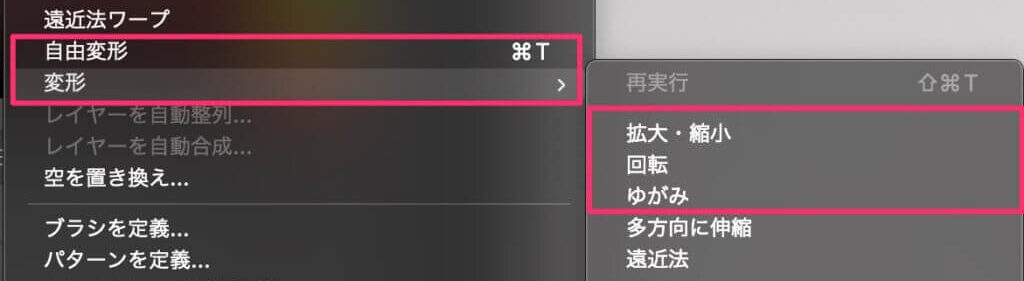
イラストを額縁に合わせて大きさや位置、角度などを調整していきます。
自身は【自由変形】をよく使いますが【変形】の【拡大・縮小】【回転】【ゆがみ】あたりを使えば、ほとんど対応できるかと思います。

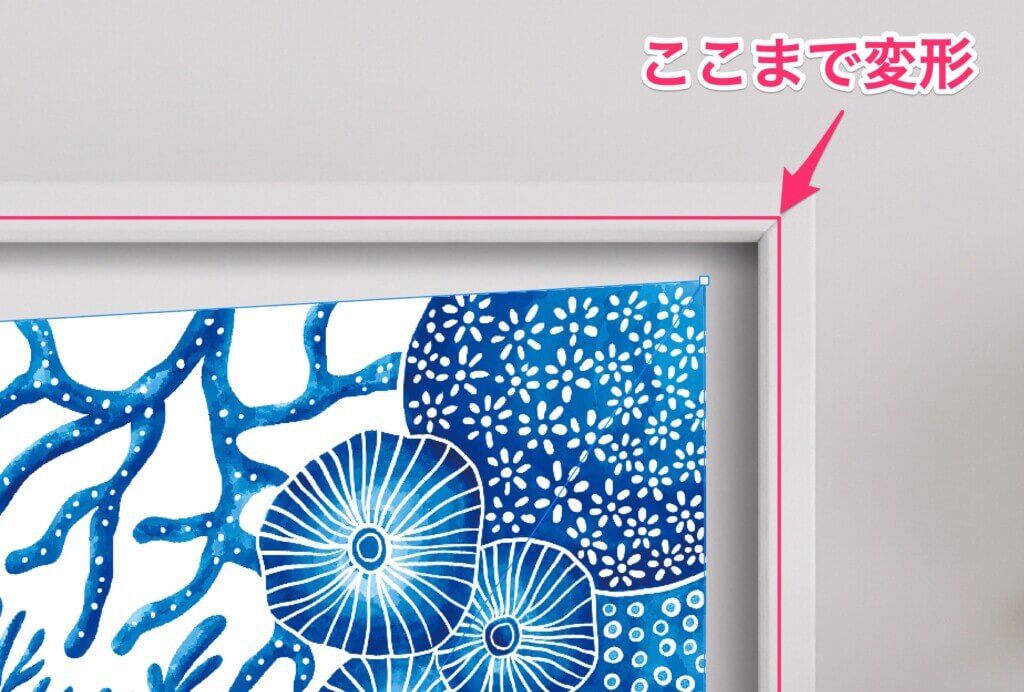
額縁の内側よりも少し大きめに【自由変形】や【変形】を駆使して調整していきます。
この時点ではイラストが額縁から少しはみ出している状態でオッケーです。

イラストがはみ出した部分を隠す作業です。
額縁の内側(イラストが入る範囲)のパスを選んだ状態で、【破線マーク】をクリックします。

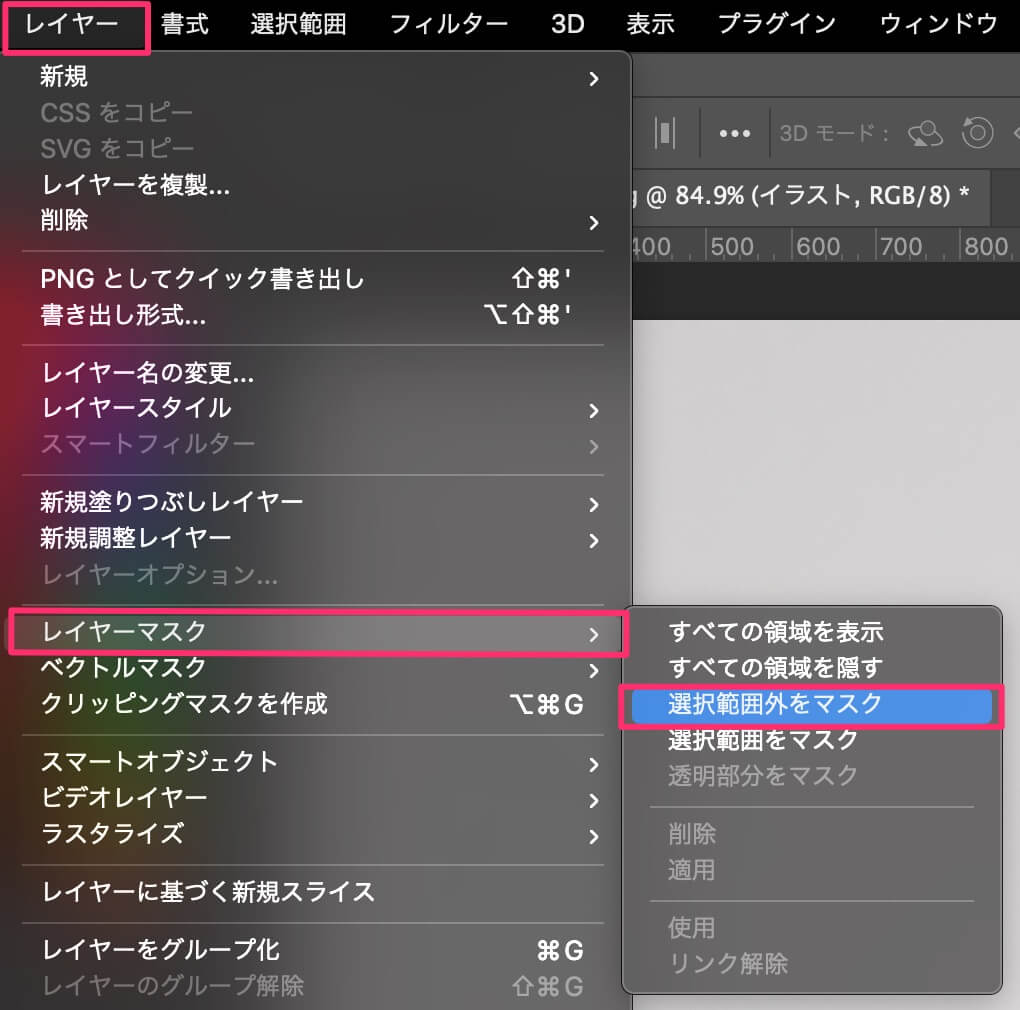
選択範囲に変換されたら【レイヤー】→【レイヤーマスク】→【選択範囲外をマスク】を選びます。

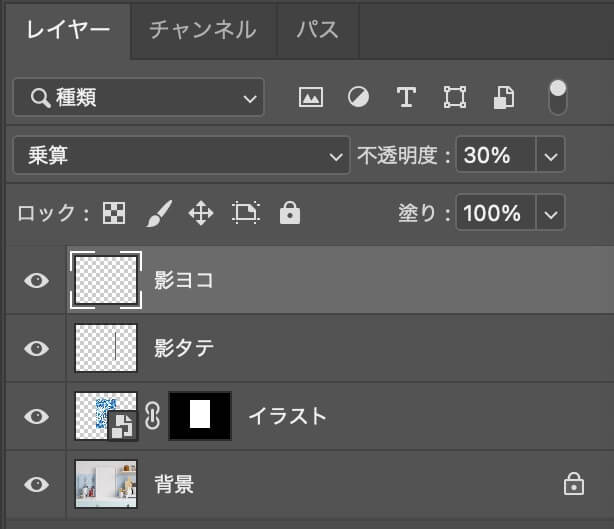
イラストのレイヤーにマスクが作成され、はみ出した部分は隠れます。
レイヤーは上から「影ヨコ」「影タテ」「イラスト」「背景」の順にして全てのレイヤーを表示します。

ちょっと分かりにくいかも知れませんが、イラストの上に影が表現できているのが分かると思います。

これでモックアップ画像は完成です。
モックアップのイラストを差し替える方法
ちなみに、出来上がったモックアップ画像は簡単にイラストだけ差し替えることが可能です。

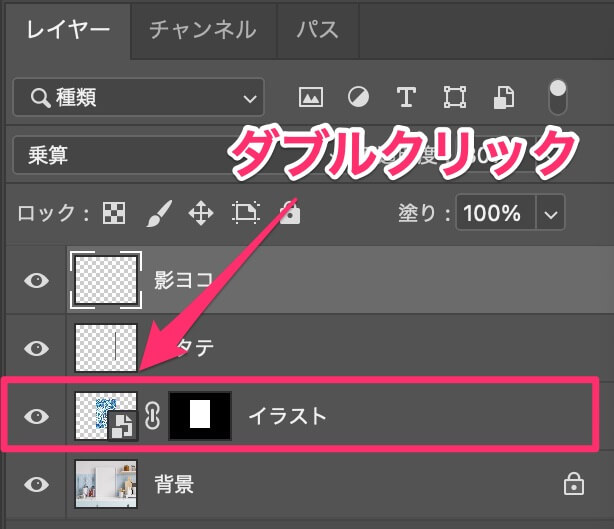
レイヤーパレットからイラストのレイヤーを選んでダブルクリックすると、変形していない元の状態のイラストが別ウインドウで開きます。

差し替えたいイラストを配置して、画像を差し替えたらそのまま保存します。

すると、位置や大きさを調整した変形後のモックアップ画像に新しいイラストが一瞬で反映されます。
イラストのレイヤーをスマートオブジェクトにして編集しておけば、同じ背景でイラストを差し替えたいときにめちゃくちゃ便利なのでおすすめです。

今回は正面から見たイラストをモックアップにしましたが、この写真のように角度がついた写真でも同じ方法で対応できますよ。
ちなみに、イラストを実際に印刷したい場合、「ラクスル」を利用すると1枚からでも注文できるので重宝します。
詳しくは、関連記事『ネットで完結!1枚だけでも注文できる安いポスター印刷』で紹介しています。
おわりに
以上、「Photoshop」で絵やイラストのモックアップ画像を作成する方法を紹介しました。
あなたが描いたオリジナルイラストがより魅力的に見えるので、モックアップを作る方法は是非覚えておくといいと思いますよ。
Photoshopを既に持っているなら、是非活用してみてくださいね。
イラストを販売する方法が知りたい方は下記の関連記事も合わせてご覧ください。
読者の皆さんの応援で管理人は頑張れます! この記事が少しでもお役に立てたならポチッとブログランキングに投票していただくか、SNSで共有してくださいね。
![]()