
今回のデジタルイラストのモチーフはウミガメです!
この記事はCLIP STUDIO PAINTでのイラスト作成に関する記事になります。興味のある方はご覧ください。
CLIP STUDIO PAINTで和風なウミガメを描く
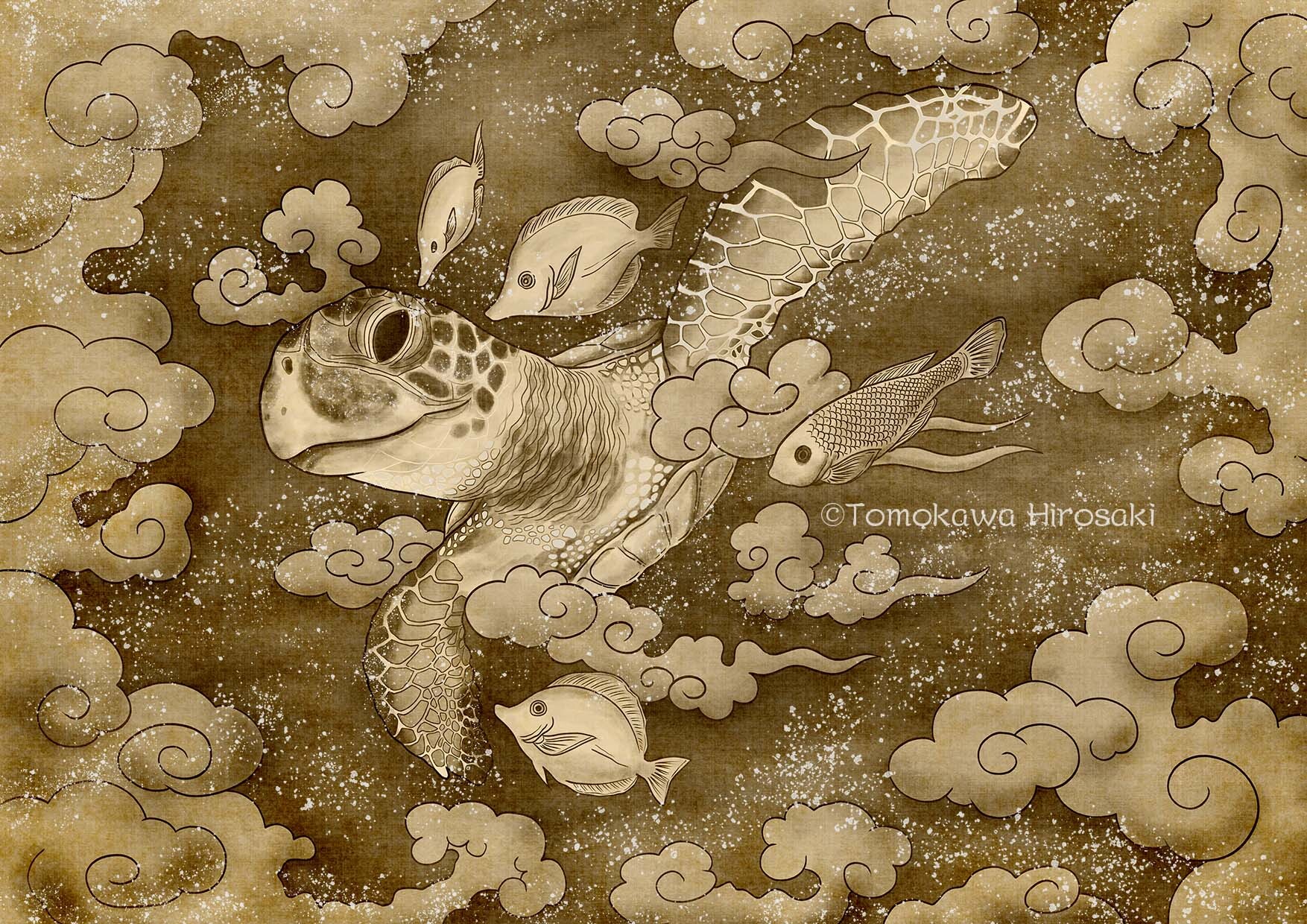
今回の完成形はこんな感じの和風のイラストです。
ウミガメには他の魚が一緒に泳いでる姿をよく写真で見るんですが、これがあまりにも可愛い!
そんな可愛いウミガメの姿をあえて可愛い感じではなく、和風の渋い感じにしたらどうなるのか試してみることにしました。

使用するイラスト作成ソフトは「CLIP STUDIO PAINT PRO」、更にに「Photoshop」で完成度を高めていくという作業。
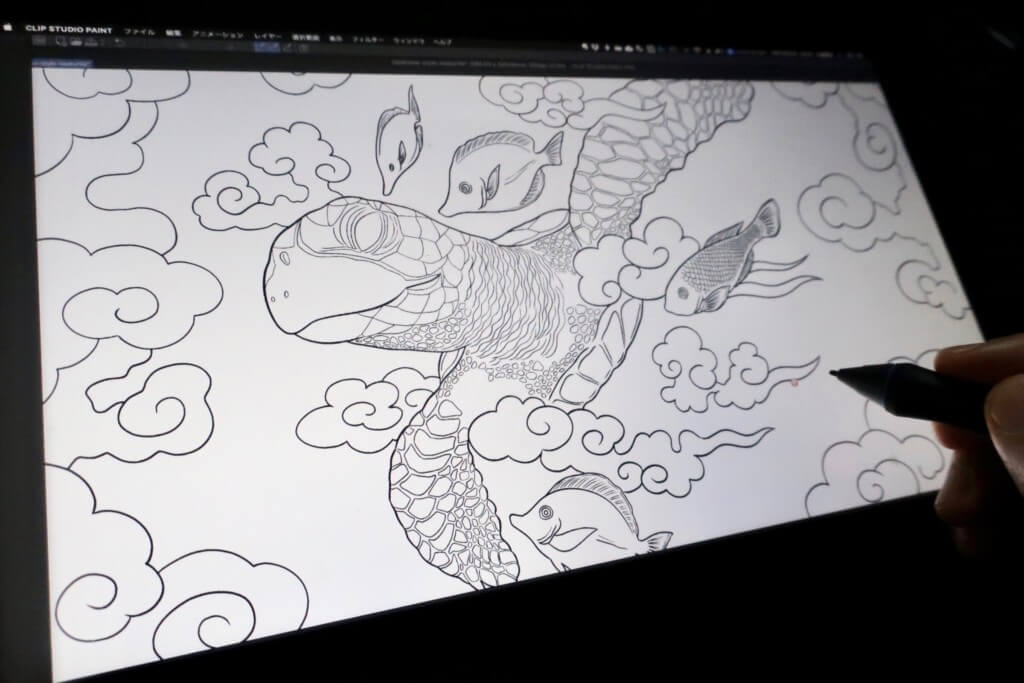
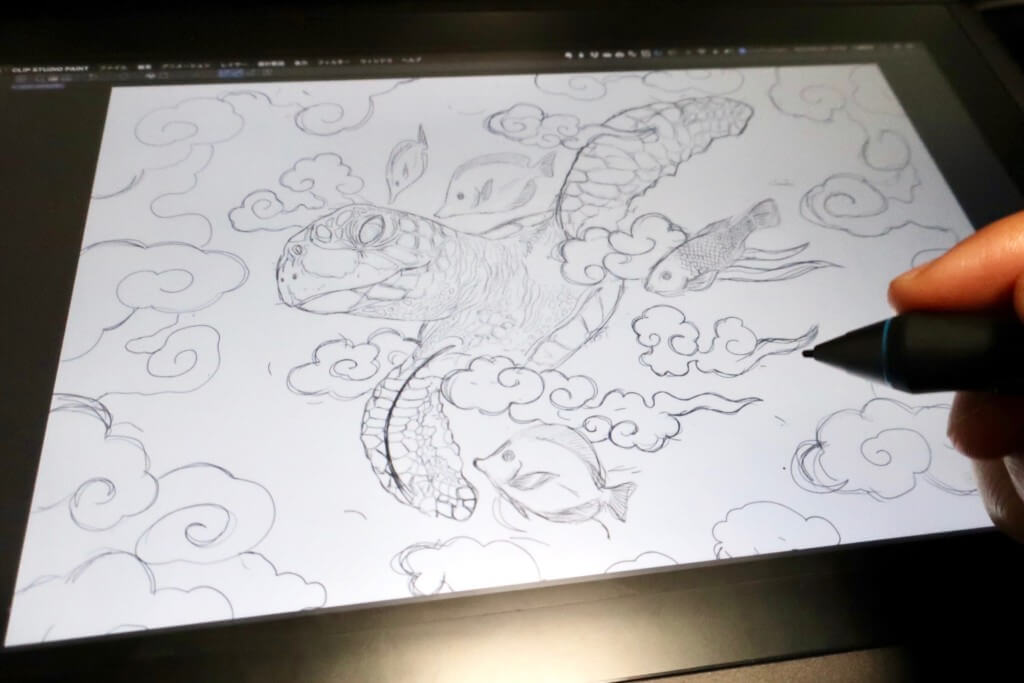
まずはCLIP STUDIO PAINT(クリスタ)の鉛筆でザックリとラフを描きます。今回はペン入れがしやすいよう、いつもよりも少し細かく描き込んでおくことにしました。
最初はウミガメを大きく描きすぎてはみ出してしまいそうだったので、途中で縮小して画面内に収まるように調整しながら描いていきました。
一度描いた絵を縮小したり、移動したりできるのはデジ絵だからできるメリットですね。
アナログ作業だともう一度消してやり直さないといけないので大変です。

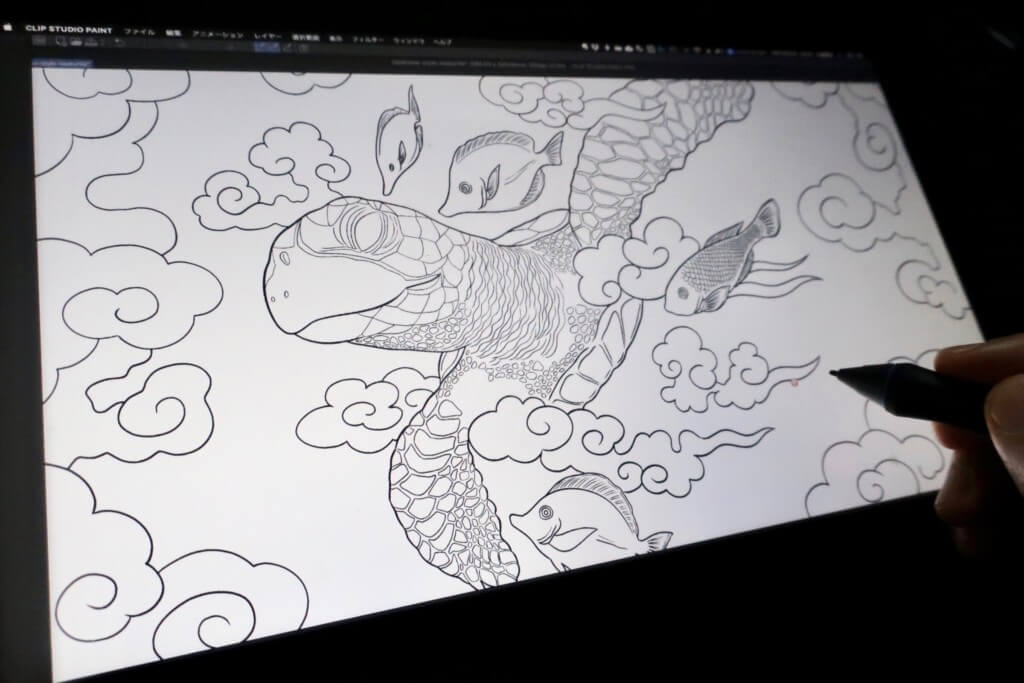
今回は鉛筆ラフの段階である程度細かく描いておいたので、下絵に沿って忠実にトレースしていくだけです。
完成させるイラストのタッチにもよると思いますが、下絵をあまりにも簡単に超ラフラフで描くと、絵全体を見渡す際に液タブで画面の拡大縮小を繰り返す回数が多くなるので面倒くさいです。
鉛筆ラフの段階で全体のバランスや線を描きこむ場所などを入念にチェックするのがよいかと。

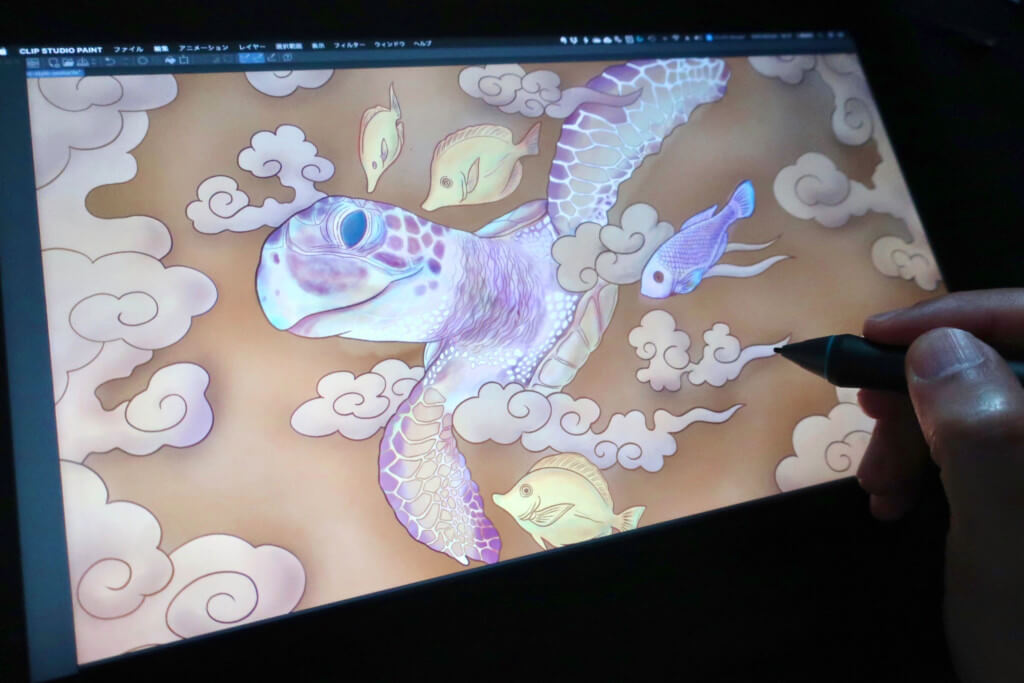
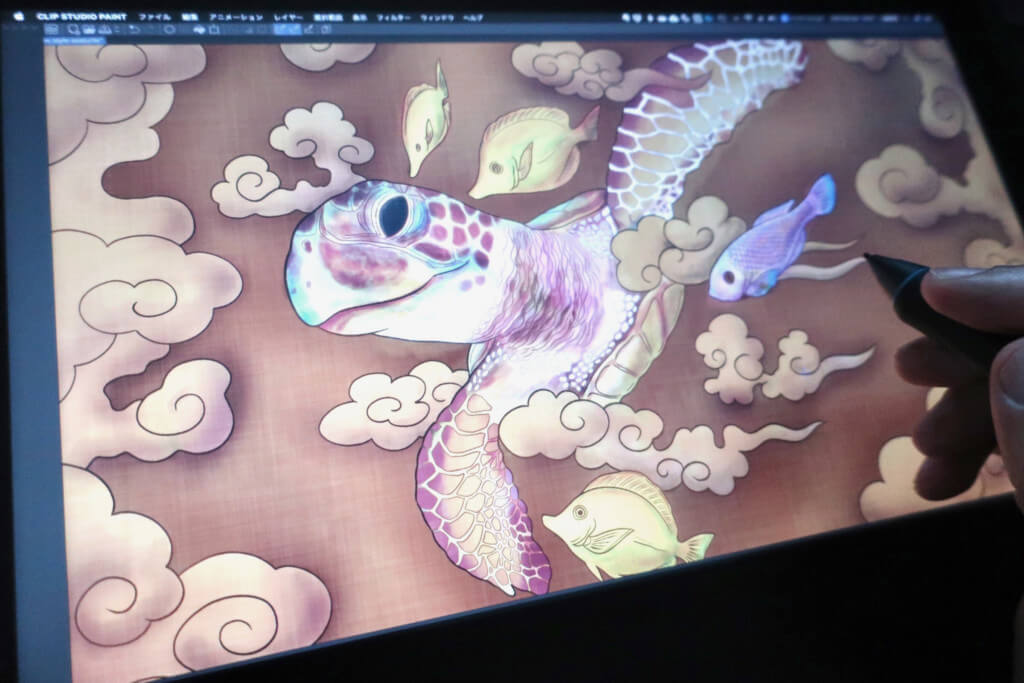
ウミガメの写真を参考にしつつ、光源を意識しながら着色していきます。

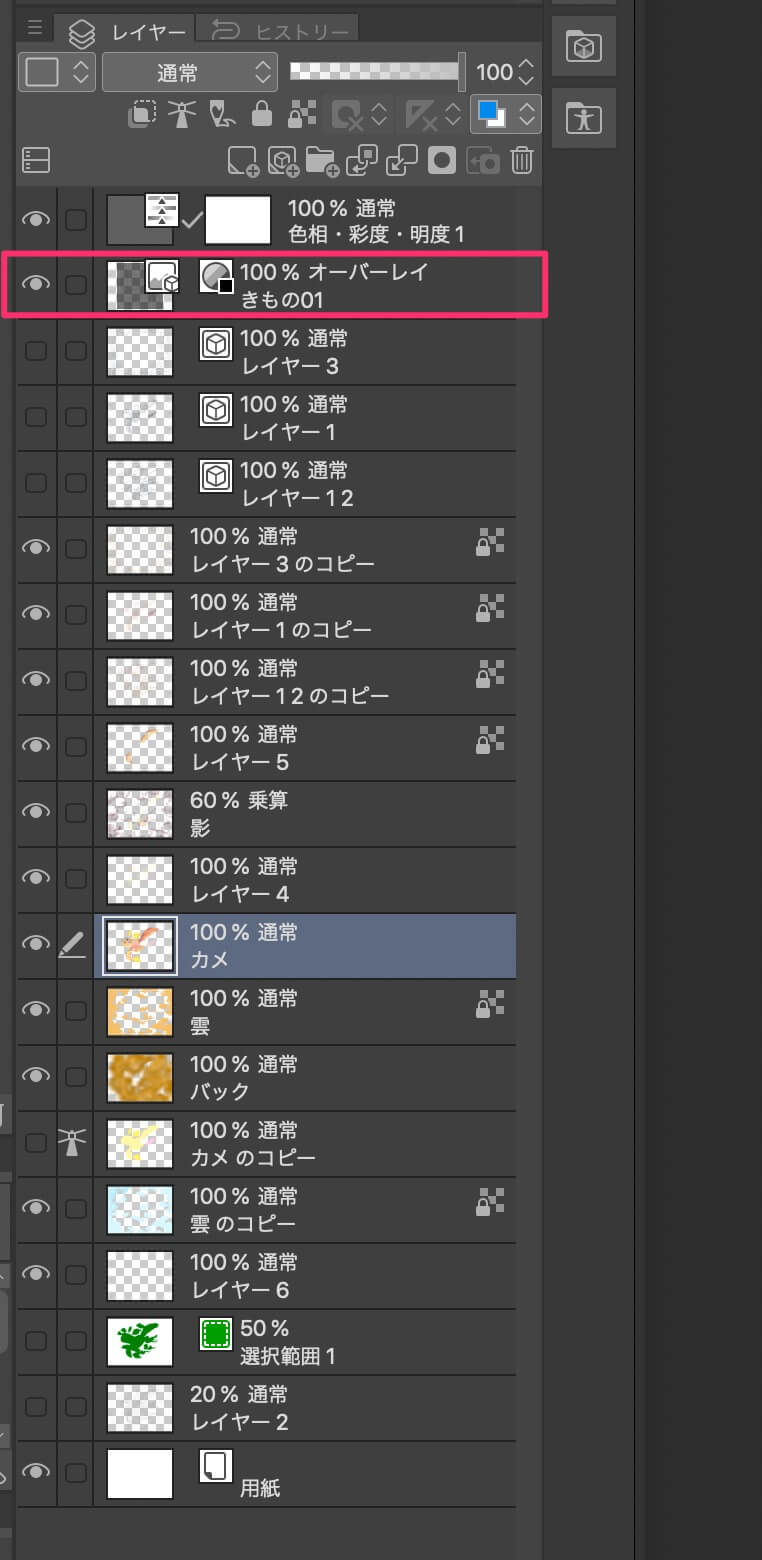
和風な感じが足りなかったので、新しいレイヤーを作って、クリスタの素材【きもの】をオーバーレイで重ねて適用しました。
この時点でレイヤーが多くなって既に頭がこんがらがってきました(笑)

【きもの】をレイヤーで重ねたことで繊維の質感が出てきました。
とは言えまだまだ和風の渋さが足りないので、ここから先は一旦CLIP STUDIO PAINTを終了して、Photoshopに作業をつないでいきます。
Photoshopで和風な感じに加工

こちらがPhotoshopで様々な素材を加工合成した最終形態になります。
最初はフルカラーで着色してたんですが、色数が少ない方がイメージどおりの和風の雰囲気になったので、これを完成形としました。
Photoshopではかなり試行錯誤して、質感を出す素材の合成や色調整を繰り返したので、Photoshopでの作業はここでは割愛させていただきました。あしからず。
全てをクリスタで作業を完結することも可能ですが、こういった加工や色調整はクリスタよりもフォトショの方が断然やりやすいので、だいたい最終段階はいつもPhotoshopでの作業になっています。
ちなみにこちらが手帳型iPhoneケースにしたもの。今回もショップに作品をアップしておいたので、よかったらショップの方も立ち寄ってみてくださいね。
おわりに
今回は日本画みたいな感じにしてみたわけですが、CLIP STUDIO PAINTは漫画やアニメ画が得意なデジ絵ソフトではあるんですが、昔ながらのジャパニーズスタイルのイラストも描くことができます。
CLIP STUDIO PAINTやPhotoshopを使ったデジ絵は納得できるまで試行錯誤できるのがいいですね。
ただし修正や色調整やり直しが何度もできるだけあって、逆に試行錯誤で余計に時間がかかってしまうなんてこともあります。
そんなわけで、デジタルイラストの場合「これで完成だ!」っていう踏ん切りも大事だったりします。
読者の皆さんの応援で管理人は頑張れます! この記事が少しでもお役に立てたならポチッとブログランキングに投票していただくか、SNSで共有してくださいね。