
つい先日CLIP STUDIO PAINTがバージョンアップしましたが、どうやらIllustratorとベクターデータの連携ができるようになったみたいだったので、早速試してみることにしました。
CLIP STUDIO PAINT(クリスタ)がIllustrator(イラレ)とベクターデータをどの程度連携できるようになったのか、どれくらい便利になったのかを報告したいと思います。
Contents
待望の機能が追加!ベクターデータの連携ができるようになった!
「CLIP STUDIO PAINT」と「Photoshop」はもともと連携しやすいので、CLIP STUDIO PAINTで描いたイラストをPhotoshopで加工することが多いんですが、これまでは「Illustrator」との連携はイマイチでした。
CLIP STUDIO PAINTとPhotoshopの連携については『CLIP STUDIO PAINTとPhotoshopは操作方法そっくりで連携がいい!』で詳しく解説しています。
クリスタではベジェ曲線を細かく調整するの正直キツい作業なんですが、今回のクリスタのバージョンアップでは、ベクターデータをIllustratorと連携できるようになったというので、イラレ使いの自身としてはまさに「待ってました!」という感じです。
クリスタで描いたイラストをイラレで調整できたら、イラストレーターだけでなくデザイナーとしても嬉しい機能です。
それでは「クリスタからイラレへの連携」そして「イラレからクリスタへの連携」それぞれについて見ていきます。
CLIP STUDIO PAINTからIllustratorにベクターデータを連携する方法

クリスタで描いた線画をイラレで細かく微調整したい場合は結構よくあるので、まずはクリスタからイラレへの連携から解説していきます。

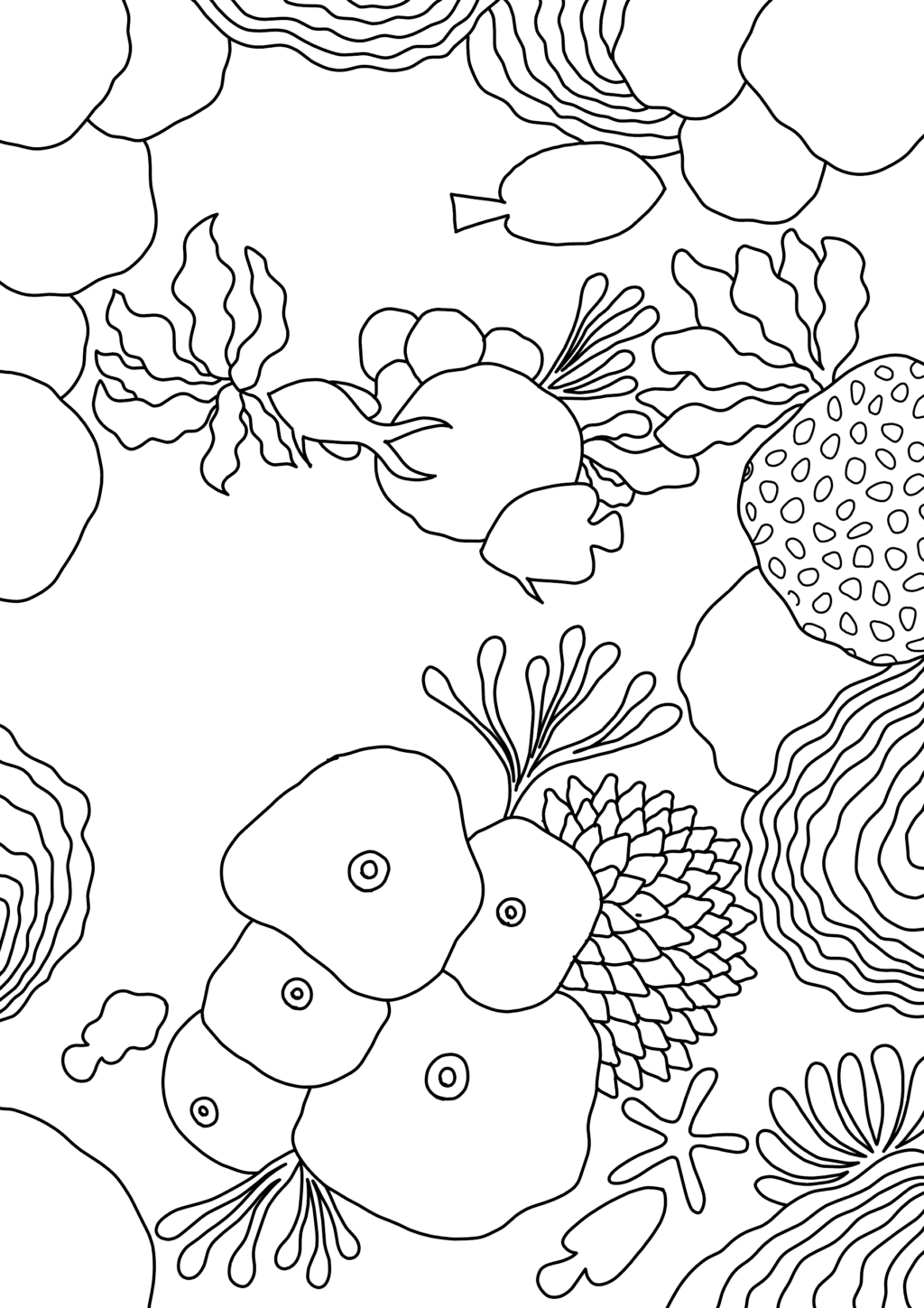
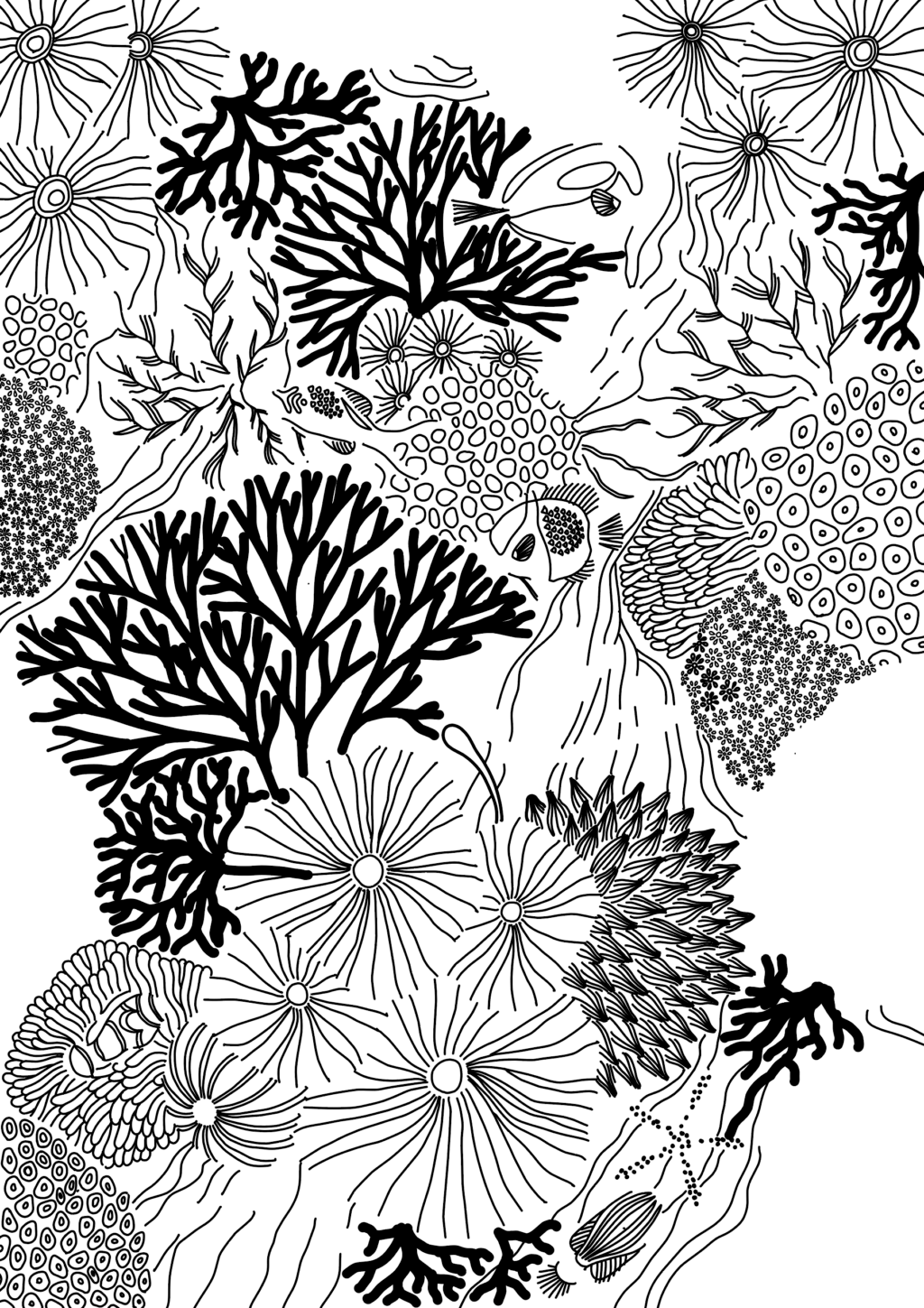
以前クリスタで描いた魚と珊瑚の線画イラストで試してみます。

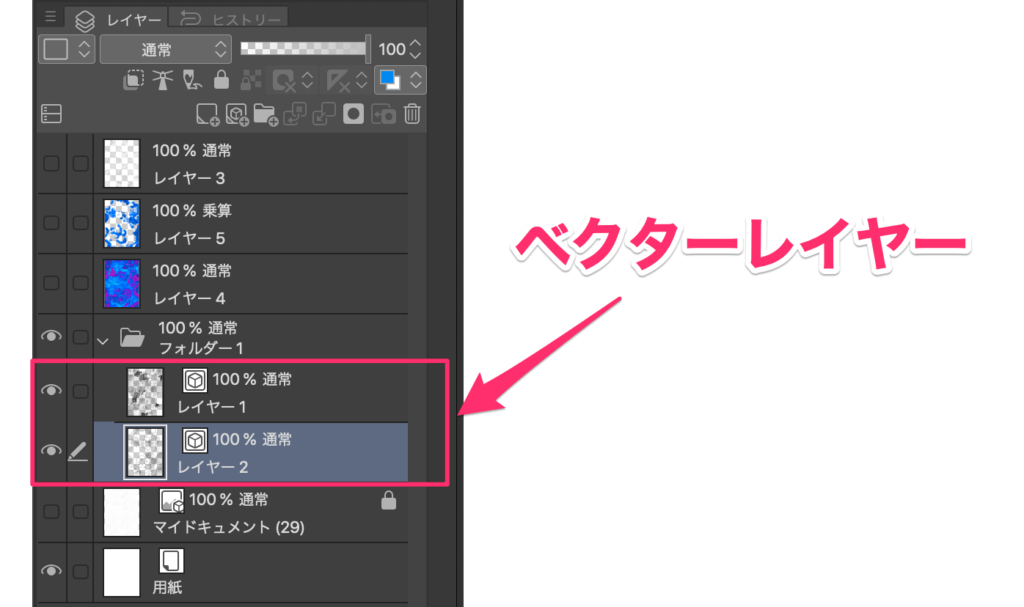
まずはクリスタで連携したいベクターレイヤーを選択して書き出します。
クリスタから1つのレイヤーしか書き出すことができないので、複数のレイヤーを書き出したい場合、それぞれのレイヤーを別々で書き出すか、レイヤーを結合してからベクターレイヤーを書き出します。

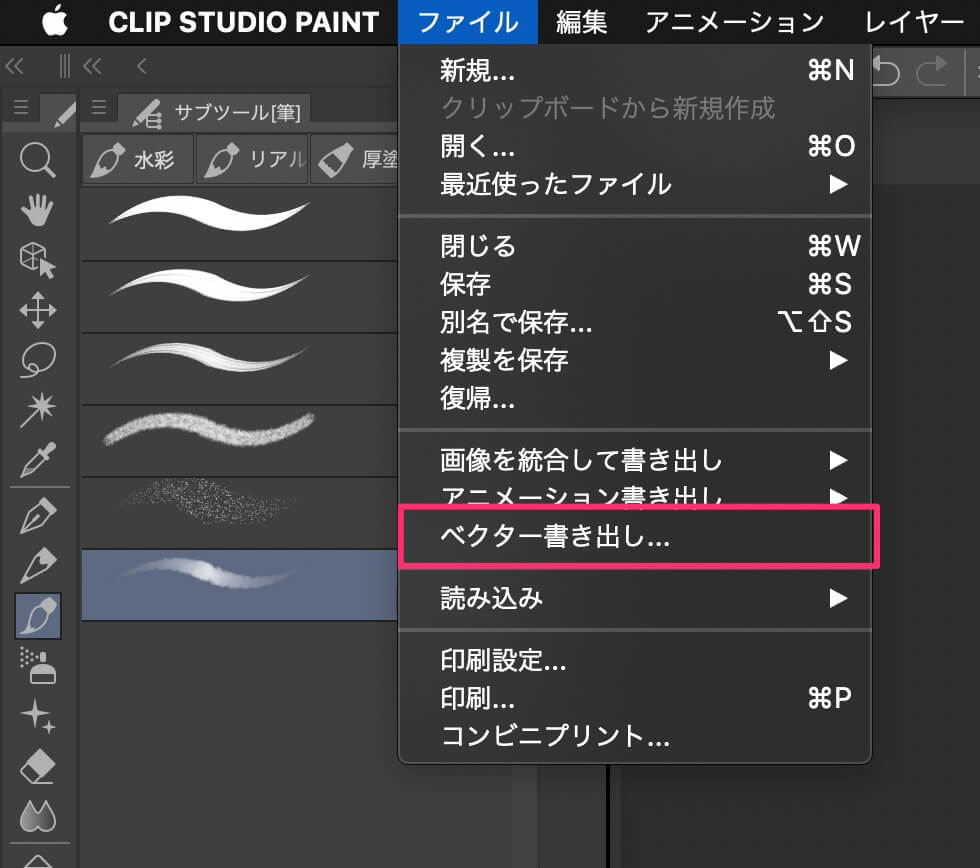
クリスタの【ファイル】→【ベクター書き出し】を選んで、「svg形式」のファイルとして別名保存します。
後は新しくできた「svgファイル」をイラレで開くだけでオッケーです。

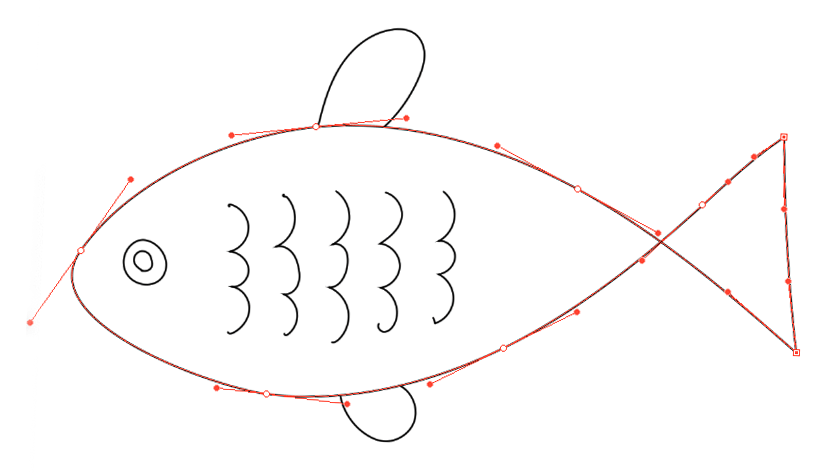
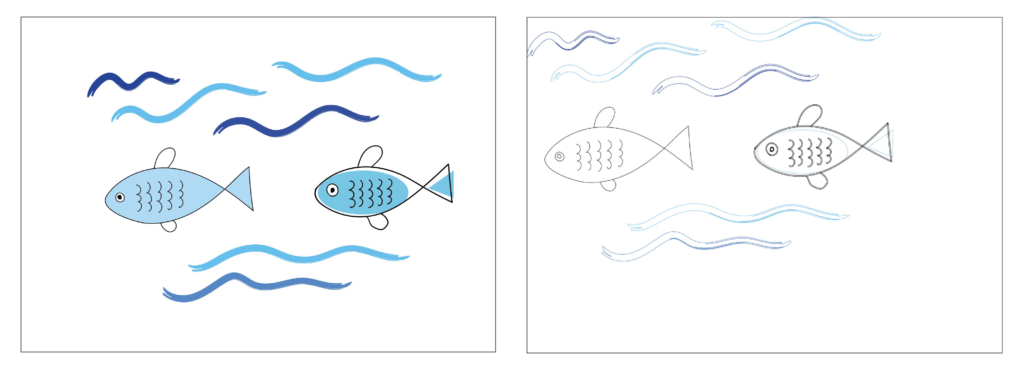
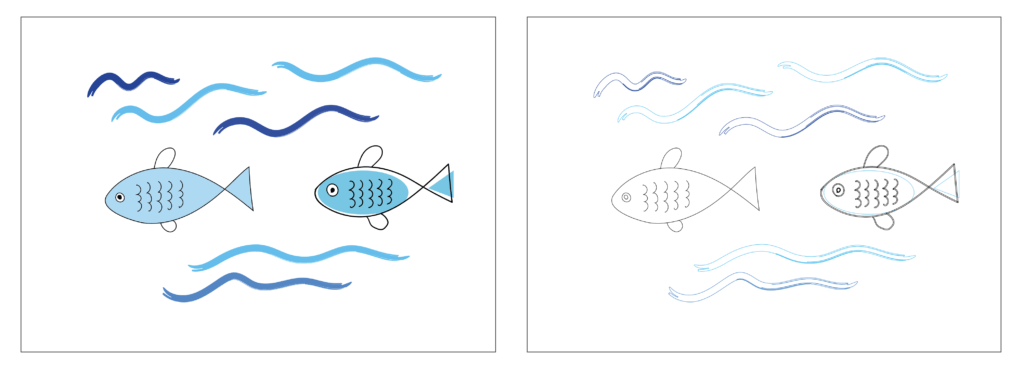
左側がクリスタの元データで、右側がsvgデータを開いたイラレのデータ。
概ね元の状態を維持できていますが、全体的にイラレでは線が太くなっています。クリスタでのブラシ設定が消えてしまうので、線の強弱はイラレの基本線に置き換えられるためです。
なぜか2箇所だけ線がはみ出してしまっている部分もあるようです。(理由は不明・・・)

イラレのデータを拡大すると線の強弱が無くなっているのがよく分かります。つまり、クリスタ側で線の強弱を表現してもイラレでは反映されないというわけです。


イラレ側で線の太さを調整することができますが、一つ一つ線を選ぶのも大変なので、クリスタ側で外形線と内側の線でレイヤーを分けてから別々にSVGデータに書き出す方がイラレでの線の調整が楽になります。

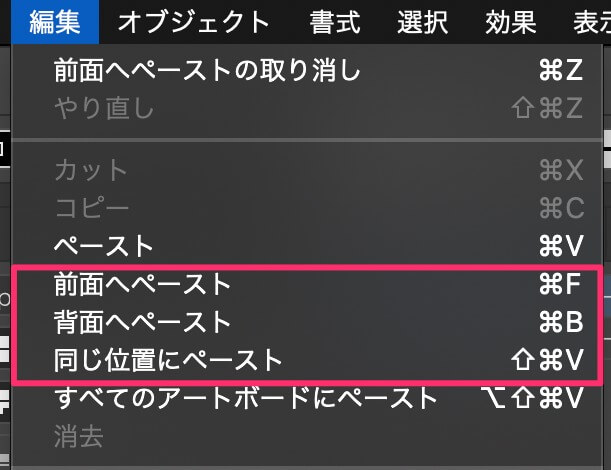
クリスタで複数のレイヤーに分けて書き出した場合、イラレで複数のSVGファイルを開いて【前面へペースト】【背面へペースト】【同じ位置にペースト】のいずれかを使って、イラレ側で手動でレイヤー分けすればオッケーです。(ちょっと面倒ですが・・・)
IllustratorからCLIP STUDIO PAINTにベクターデータを連携する方法

次はイラレで描いた絵をクリスタに移行するとどうなるのか見ていきます。(このパターンはあまりないかと思いますが・・・)

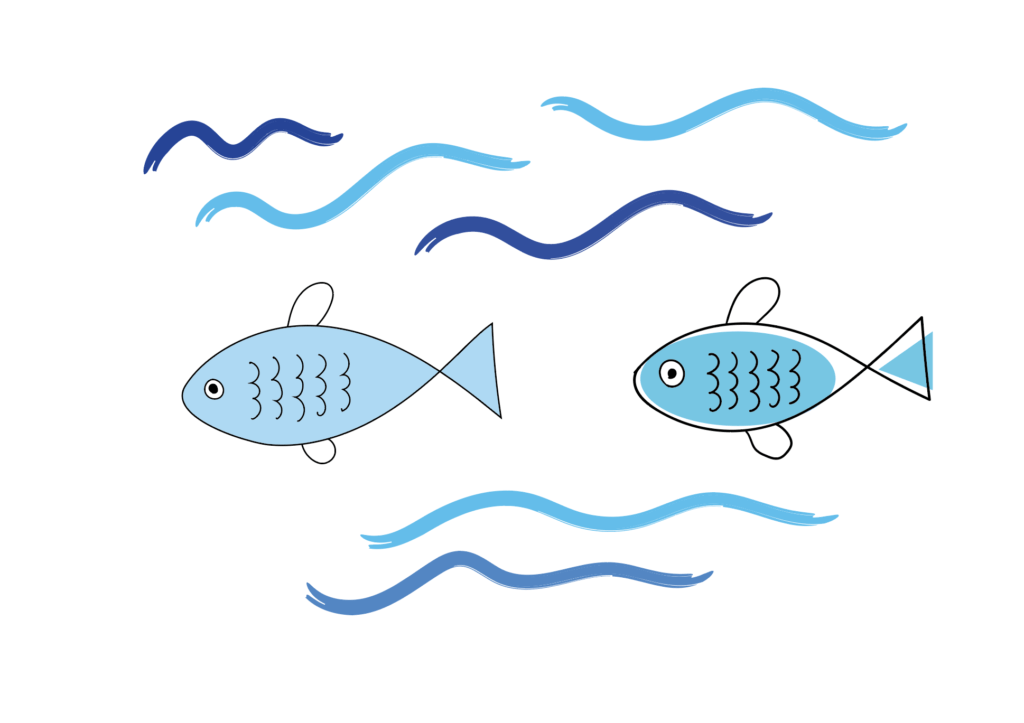
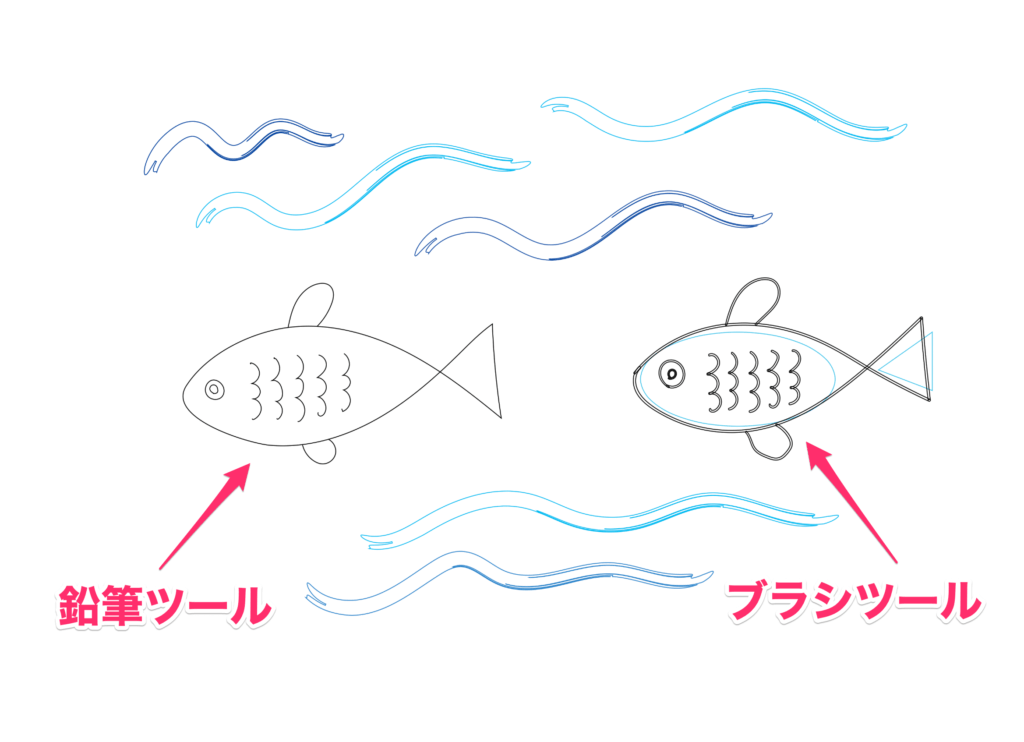
イラレで2匹の魚を描いたイラストですが、左側の魚は「鉛筆ツール」、右側の魚が「ブラシツール」で描いておきました。多少着色もしておきます。
クリスタからイラレへコピペする方法と、SVGファイルで書き出す方法がありますが、少しだけ結果が違うので後で解説します。

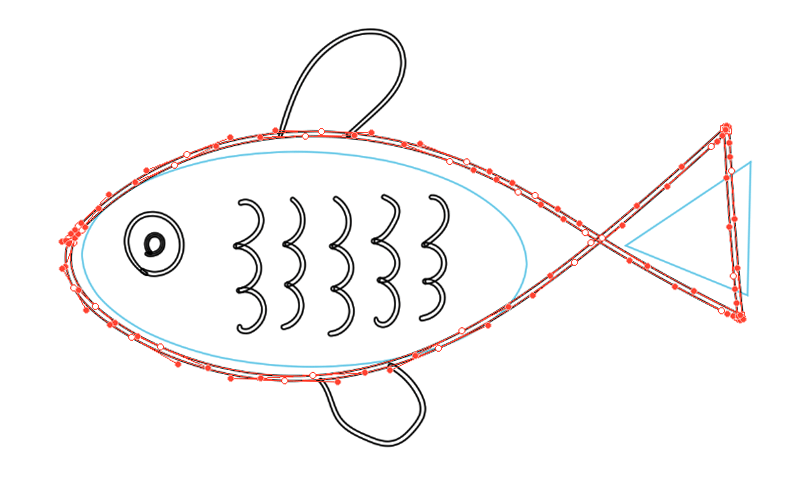
クリスタでコピーしてイラレでペーストした画像がこちら。イラレで着色したブラシやオブジェクトは塗りが無くなって、色が外形線となって残っています。

鉛筆ツールで描いた魚はクリスタでも調整しやすい状態になっています。

ブラシツールで描いた魚は、イラレで描いた線の外側がベジェ曲線に変換されました。これではクリスタでの調整はキツイですね。
コピペで連携する方法

イラレでコピーした後クリスタでペーストすると、同じドキュメントサイズでも同じ位置にはペーストされないので注意が必要ですが、コピペしたオブジェクトをクリスタ側でレイアウト調整する場合にはお手軽な方法です。
SVGファイルで書き出して連携する方法

イラレからSVGファイルとして書き出す方法なら、クリスタで開いても同じ位置になります。
一旦ファイルに書きすのが面倒ですが、イラレ側でレイアウトを確定した場合は、SVGファイルで書き出したほうが便利。
クリスタではレイアウトは変更しないという場合にはSVGに書き出す方がいいですね。

こちらも操作方法は簡単で、イラレで【ファイル】→【別名で保存】

【SVG】で保存します。

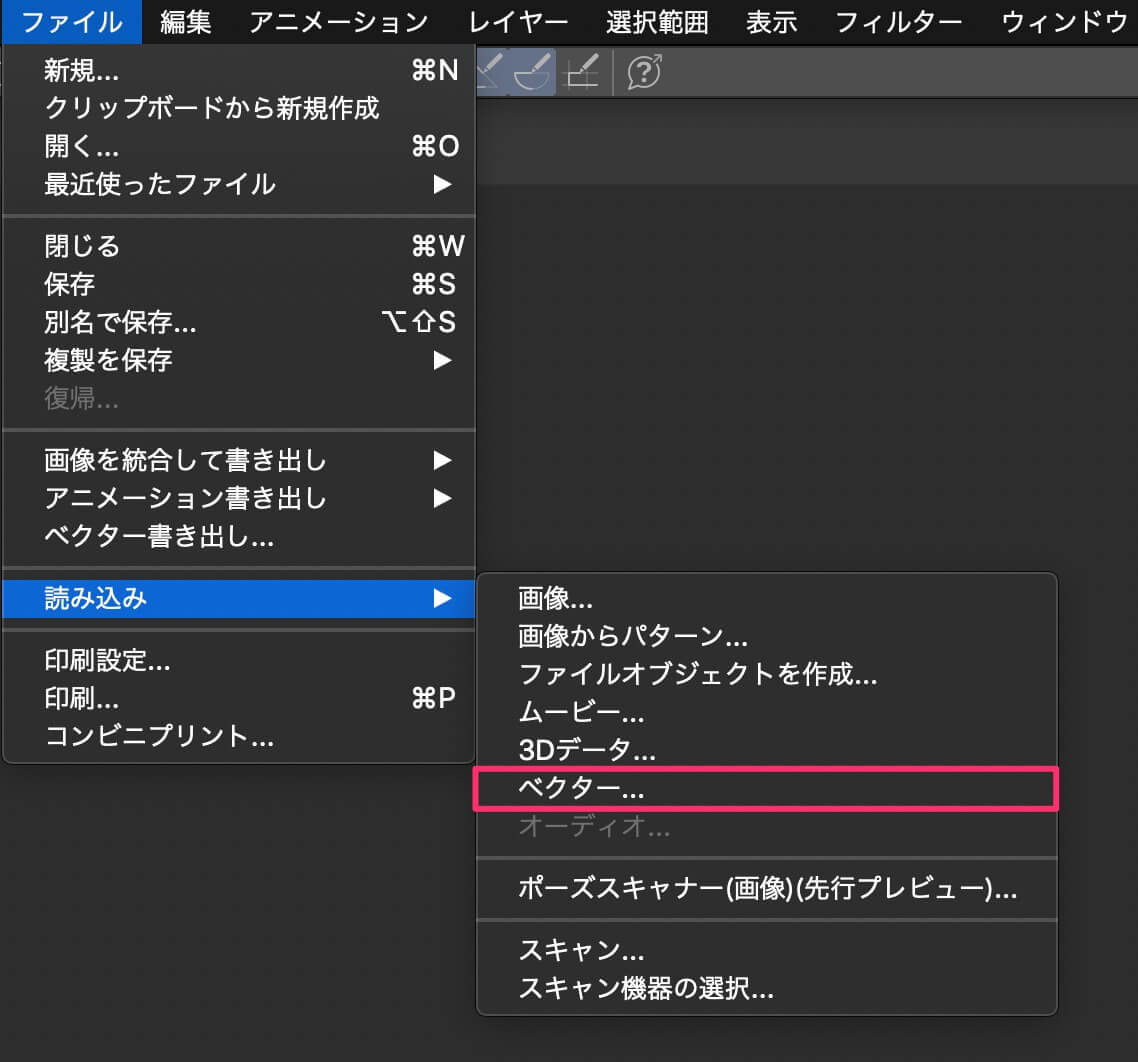
クリスタを開いて【ファイル】→【読み込み】→【ベクター】を選んで、保存したSVG形式のファイルを読み込めばオッケーです。
まとめ
今回のテストで分かったことを以下にまとめておきます。
- 強弱のない線は両方のソフトで保持できる
- ブラシ設定は消去される
- 色の塗りは保持されない
- クリスタからイラレへコピペするとラスター画像になる
- イラレからクリスタにコピペするとベクターのまま連携できる
- レイヤーを保持したままの連携はできない(手動では可能)
IllustratorもCLIP STUDIO PAINTも素晴らしい機能を持っているソフトなんですが、自身の場合どちらのソフトも使いやすいと思う部分が違うので、イラストのタッチに応じて使い分けているのが現状です。
クリスタからイラレへ連携した場合、イラレからクリスタへ連携した場合も、残念ながらブラシ設定までは保持できませんが、図形のようなイラストやロゴマークをデザインするときには使えそうです。
個人的には「あともう一歩!」という印象ですが、セルシスさんが市場のニーズを真剣に考えているのが伝わってきます。
今後のバージョンアップでブラシ設定も塗り設定も保持できるようになったら、「CLIP STUDIO PAINT」![]() はまさに最強のイラスト作成ソフトになることは間違いありませんね。
はまさに最強のイラスト作成ソフトになることは間違いありませんね。
読者の皆さんの応援で管理人は頑張れます! この記事が少しでもお役に立てたならポチッとブログランキングに投票していただくか、SNSで共有してくださいね。
![]()